Привет! Если ты это читаешь, значит ты начинаешь погружаться в процессы мультиплатформенной разработки в IceRock.
Мы активно применяем и продвигаем этот подход с лета 2018 года. Основная его ценность для нас - это возможность объединения бизнес-логики приложения в одном месте для обеих платформ. Вместо того, чтобы отлаживать и реализовывать логику отдельно для iOS и Android мы пишем общий код, который используют обе платформы. Один и тот же код. Соответственно, баги, связанные с некорректной логикой, не будут плавать с платформы на платформу. И не потребуется отвлекать разных разработчиков - проблемы в логике могут быть исправлены одним человеком, в одном месте и починить сразу и iOS, и Android. Круто же)
При этом взаимодействие с пользователем остаётся 100% нативным. Доступен полный набор всех средств, которые предоставляют нативные SDK. Юзер использует привычные элементы и приложение ведёт себя так, как привыкли пользователи каждой платформы.
Обратная сторона медали - сложности на первых порах, при вхождении в такой подход и метод разработки. Для андроид-разработчиков особо ничего не меняется - они могут использовать всё тот же Kotlin, модульность, Gradle, корутины и прочие незнакомые большинству iOS-ников вещи. А iOS-разработчик, в свою очередь, попадая впервые на мультиплатформенный проект, едет кукухой от того, что в проект подцепляется какой-то мультиплатформенный под-чёрный-ящик, в котором какая-то куча вьюмоделей, реализующих внутри магию с логикой, кругом какие-то диспатчеры, юниты, экран со сложной вёрсткой в контроллере состоит из таблицы и нескольких строчек биндинга, не понятно откуда что берётся и вопросов больше, чем ответов.
На самом же деле всё довольно просто и логично. Сгруппировано, разбито и структурировано. Но вникнуть в эту концепцию придя на уже живущий проект, находящийся в активной разработке сложно из-за большого объёма информации и логики.
Поэтому мы сделали набор Codelabs, которые призваны помочь пройтись по шагам по основным моментам, ежедневно встречающимся в нашей повседневной разработке. В них ты сможешь по очереди выполнять задания, наращивать функционал тестового проекта и изучать устройство проекта изнутри.
Positive : Для полноценной работы с KMM потребуется macOS, так как iOS приложение (и iOS версию kotlin библиотеки) можно скомпилировать только на macOS - это ограничение от Apple (требуется Xcode доступный только на macOS). На других платформах будет доступна только компиляция под Android. Код common части писать и отлаживать можно, но без возможности проверить его работу под iOS.
Все нижеописанные инструкции будут выполнены на операционной системе macOS.
Git (Android, iOS)
Для всех разработчиков в компании git требуется по умолчанию. Если он не установлен - нужно установить (описывать это подробно не будем).
Xcode (iOS)
Для компиляции iOS приложения, а также Kotlin библиотеки для iOS, потребуется Xcode. Его можно установить из AppStore - Xcode.
Для установки потребуется Apple учетная запись. Если у вас уже есть собственный Apple ID - можете использовать его. Если нету - можно зарегистрировать на корпоративную почту. При регистрации потребуется привязка банковской карты, это обойти нельзя, поэтому привяжите любую карту (хоть зарплатную) - если не выполнять покупок в AppStore то никаких списаний не будет (Xcode бесплатный).
После установки Xcode важно также установить Xcode Command Line Tools - они потребуются для компиляции Kotlin/Native.
xcode-select --install
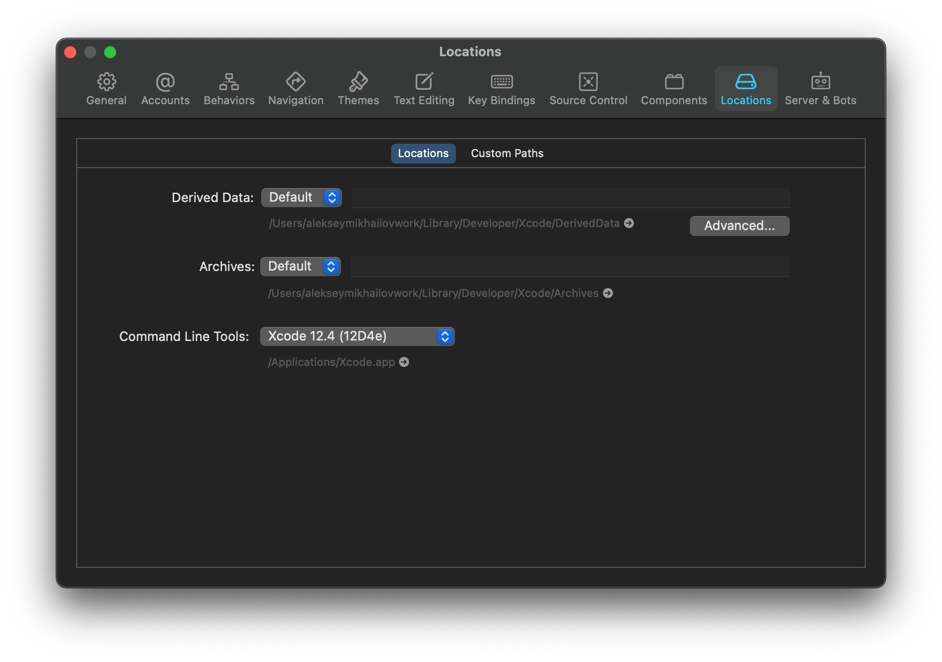
Убедиться что все успешно установлено вы можете запустив Xcode и зайдя в Preferences -> Locations.  В выборе
В выборе Command Line Tools должна быть указана версия инструментов (если установка не выполнена - будет указано что инструментов нет).
Java Development Kit (Android, iOS)
Для работы с Kotlin Multiplatform потребуется установка Java Development Kit (JDK) версии 11. Это требуется так как компилятор Kotlin и билд-система Gradle работают на базе Java Virtual Machine и инструментария разработчиков Java.
Наиболее стабильно работает с Kotlin Multiplatform версия JDK от Oracle. Для скачивания потребуется авторизоваться (либо зарегистрироваться), для регистрации можно использовать либо корпоративный либо личный email - сама учетная запись ни для чего кроме скачивания JDK нам не потребуется.
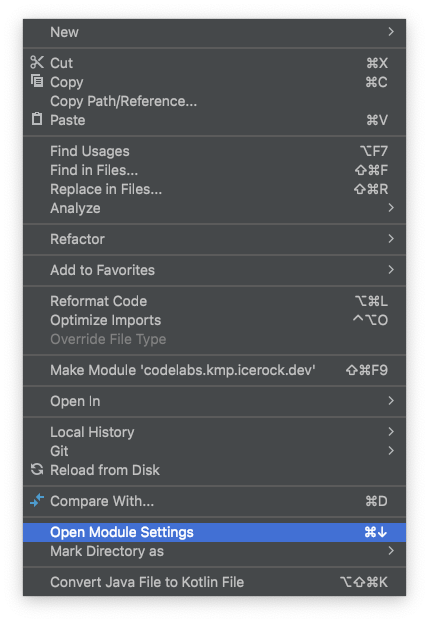
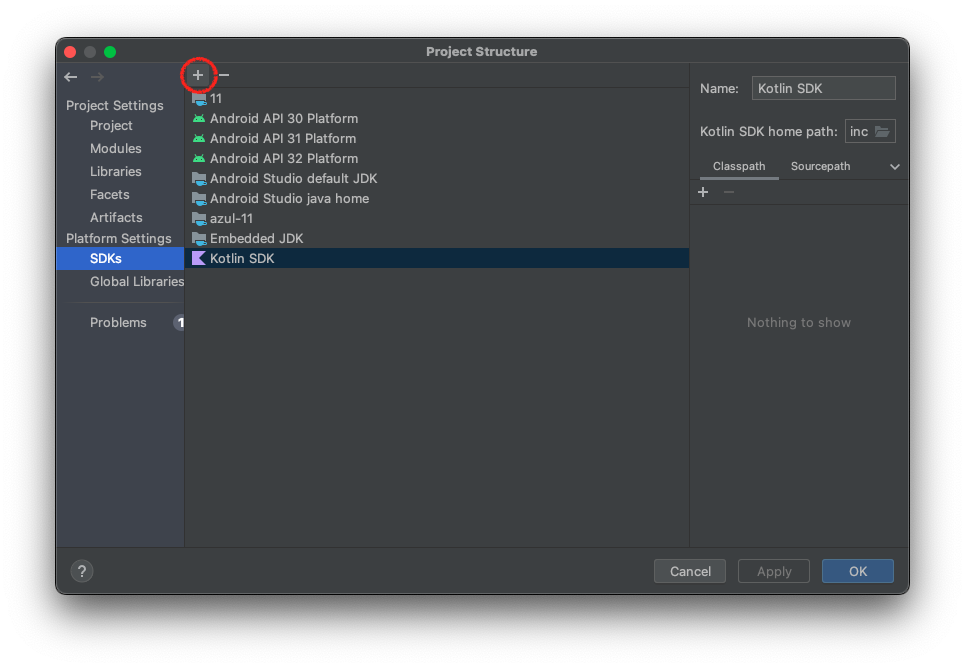
Также, JDK можно скачать напрямую из Android Studio. Для этого в любом проекте откройте module settings  Нажмите на "+" и выберите
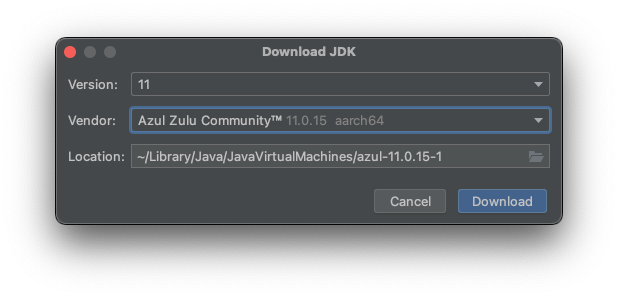
Нажмите на "+" и выберите Download JDK Если у вас M1 - вам нужно скачать Azul aarch64
Если у вас M1 - вам нужно скачать Azul aarch64 
После установки JDK требуется указать переменную окружения JAVA_HOME, чтобы все инструменты работали с той версией Java, которую мы установили.
Сначала получим точный путь до только что установленного JDK - все версии лежат в директории /Library/Java/JavaVirtualMachines, поэтому вводим в Terminal:
open /Library/Java/JavaVirtualMachines
После чего в открывшемся окне можем найти нашу JDK (рекомендуется так сделать чтобы точно понимать какие версии Java установлены и где искать JDK если потребуется).
Итоговый путь до JDK получится примерно такой: /Library/Java/JavaVirtualMachines/jdk-11.0.10.jdk/Contents/Home минорная версия у вас может быть другой, но мажорная - 11. Базовая директория JDK находится в Contents/Home.
Остается только сохранить путь до JDK в переменные окружения. Делается это изменением файла ~/.zshenv (пример сделан на базе zsh, так как для macOS это оболочка по умолчанию).
nano ~/.zshenv
или (для тех кто использует Visual Studio Code)
code ~/.zshenv
ну или вы можете открыть файл в Finder (он находится в папке вашего пользователя) : 
и в открывшемся редакторе добавляем строку:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk-VERSION.jdk/Contents/Home

Если же вы пользуетесь оболочкой bash, то вам нужно менять ~/.bash-profile.
Negative : Аккуратнее с copy-paste - минорная версия установленной у вас JDK может отличаться от приведенной выше!
Android Studio (Android, iOS)
Для работы с Kotlin кодом требуется IDE от JetBrains - IDEA либо Android Studio. Команда Kotlin Multiplatform Mobile на данный момент основной IDE позиционируют Android Studio поэтому требуется установить ее.
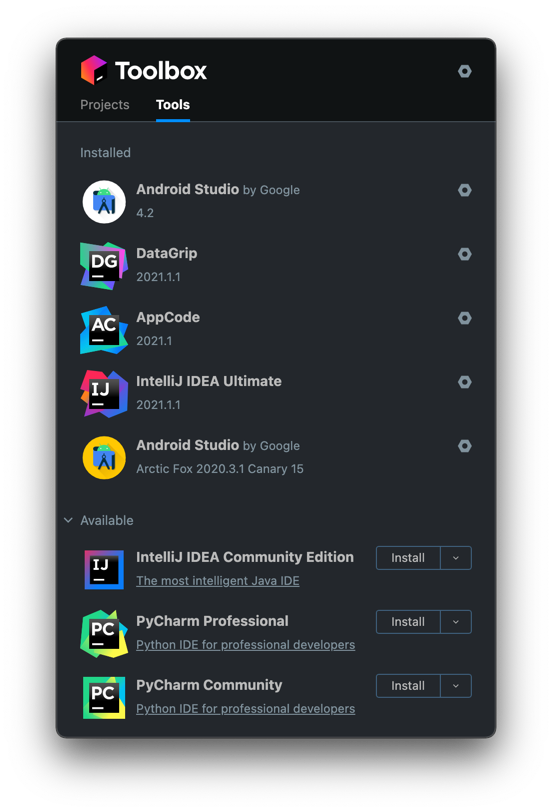
Для этого рекомендуем использовать JetBrains Toolbox - это приложение будет самостоятельно следить за актуальностью используемой версии IDE и позволяет легко устанавливать/обновлять все IDE от JetBrains.

Для установки просто нажимем Install напротив пункта Android Studio.
При первом запуске будет произведена первичная настройка. Настройки делайте на свое усмотрение, но важно установить Android SDK последней версии.
Поле установки IDE требуется немного настроить. Во первых нужно исправить используемую JDK. Для этого заходим в Android Studio.

Начиная с Android Studio Arctic Fox 2020.3.0 JDK Location указывается для конкретного проекта после его открытия.
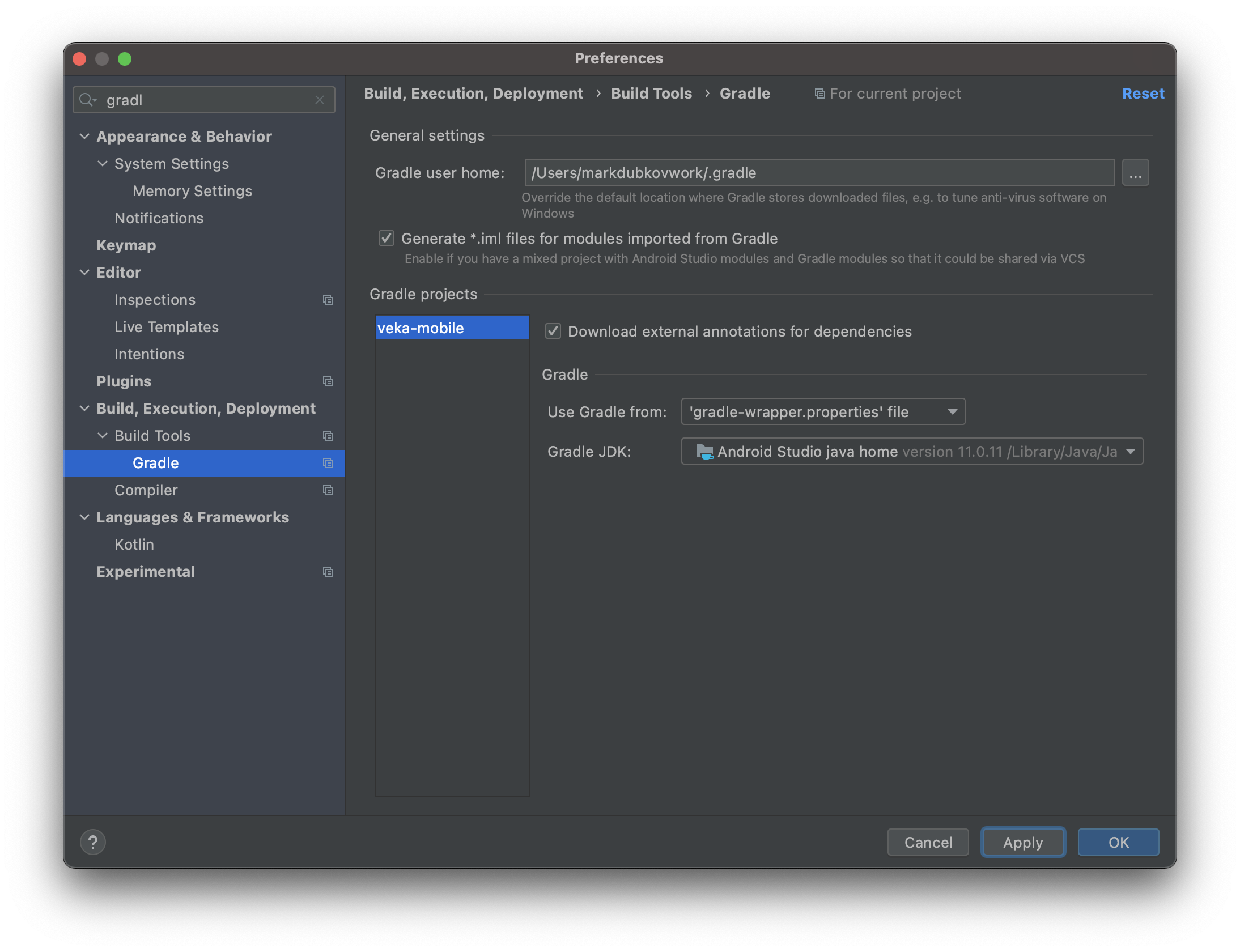
После открытия проекта идем в Android Studio -> Preferences -> Build, Execution, Deployment -> Build Tools -> Gradle и там указываем Gradle JDK.

Positive : За счет этого выбора компиляция проектов через Android Studio будет производиться той же версией JDK, которую будет использовать и Xcode. А это в свою очередь позволит использовать один Gradle Daemon для компиляции одного и того же проекта, более эффективно используя ресурсы. Если же Android Studio и Xcode будут использовать разные JDK, то компилируя проект в Android Studio и Xcode вы получите два независимых java процесса, каждый из которых отнимет множество ресурсов (гигабайты памяти).
После установки Android Studio для удобства стоит указать переменную окружения ANDROID_SDK_ROOT, чтобы не было необходимости открывать проект через Android Studio перед запуском в Xcode.
Если не указывать переменную окружения, то при попытке компиляции Kotlin кода Gradle будет пытаться считать путь до Android SDK из файла local.properties в корне проекта. И если данного файла нет - будет ошибка. Android Studio автоматически создает этот файл с правильным путем до Android SDK при открытии проекта через Android Studio, но если хочется не зависеть от факта "был ли открыт проект через Android Studio ранее" - следует указать перменную окружения ANDROID_SDK_ROOT.
Берем путь до Android SDK, который мы могли увидеть ранее в Welcome Screen -> Configure -> Default Project Structure и добавляем его в ~/.zshenv ( или в ~/.bash-profile ). Действуем по аналогии с переменной JAVA_HOME.
export ANDROID_SDK_ROOT=~/Library/android-sdk
После этого даже при отсутствии файла local.properties SDK будет успешно найдено.
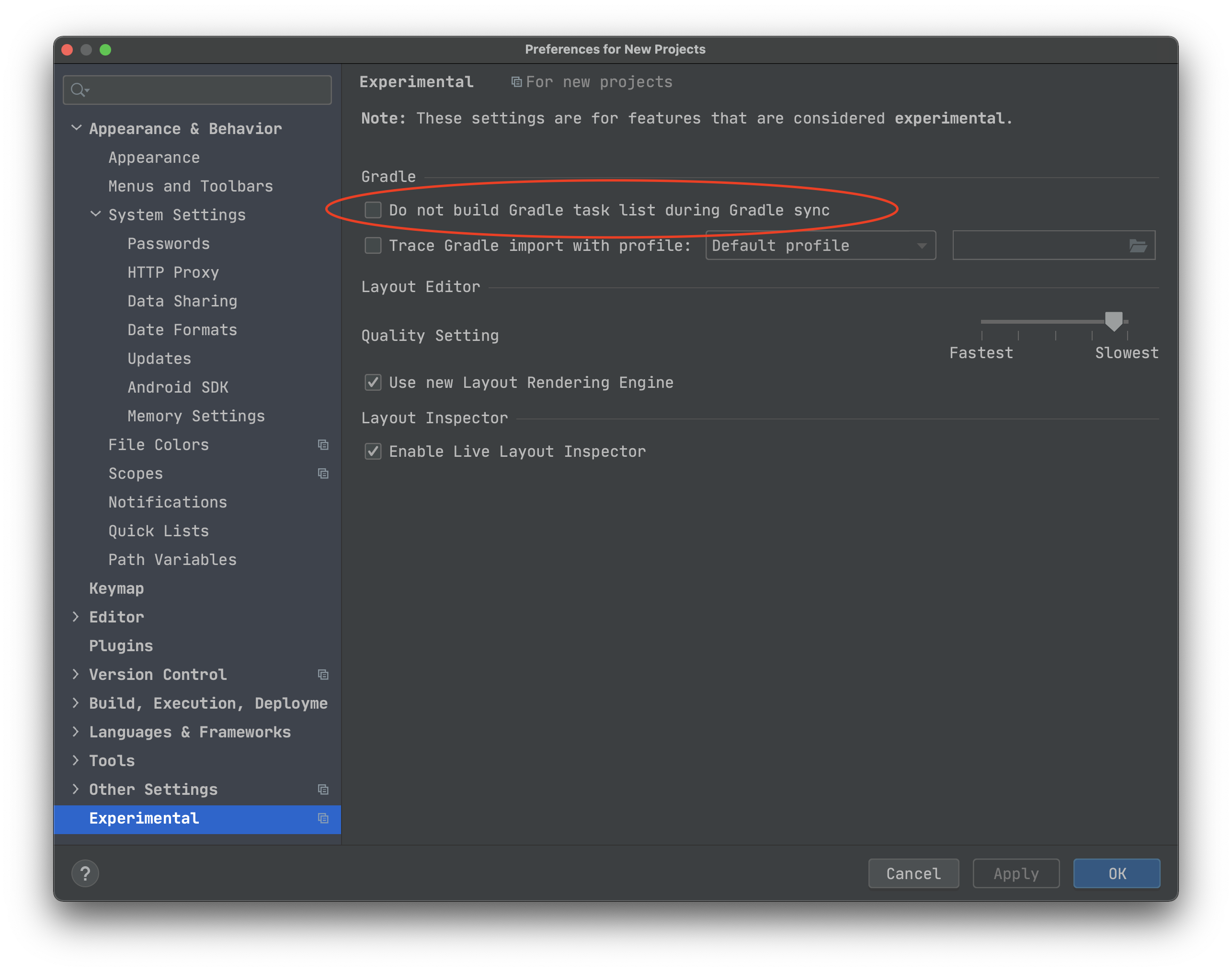
Negative : Начиная с Android Studio 4.2 сразу после установки необходимо отключить флаг в Preferences -> Experimental -> Do not build Gradle task during Gradle sync (с включенным флагом задачи на сборку модулей не появятся во вкладке Gradle)

Примечание : При указании всех путей в Andoid Studio не используйте символ ~ (тильда). С ней путь определяется некорректно и сборки фейлятся.
CocoaPods (iOS)
Для работы с зависимостями на iOS мы используем CocoaPods, а также Kotlin модуль подключается в Xcode проект через CocoaPods интеграцию. Поэтому требуется установить актуальную версию CocoaPods.
Подробная документация о установке доступна на официальном сайте.
Для тек кто использует HomeBrew информация о установке доступна здесь
Kotlin Multiplatform Mobile plugin (iOS)
JetBrains предоставляют для Android Studio специальный IDE плагин, под названием Kotlin Multiplatform Mobile , в котором:
- Шаблоны для создания KMM проекта / KMM модуля
- Запуск iOS приложения из Android Studio
- Отладка iOS приложения из Android Studio (можно поставить брейкпоинты в common коде на kotlin и при выполнении iOS приложение остановится в этом месте)
Доступен данный плагин только на macOS (так как запуск и отладка iOS приложения только на macOS возможна).
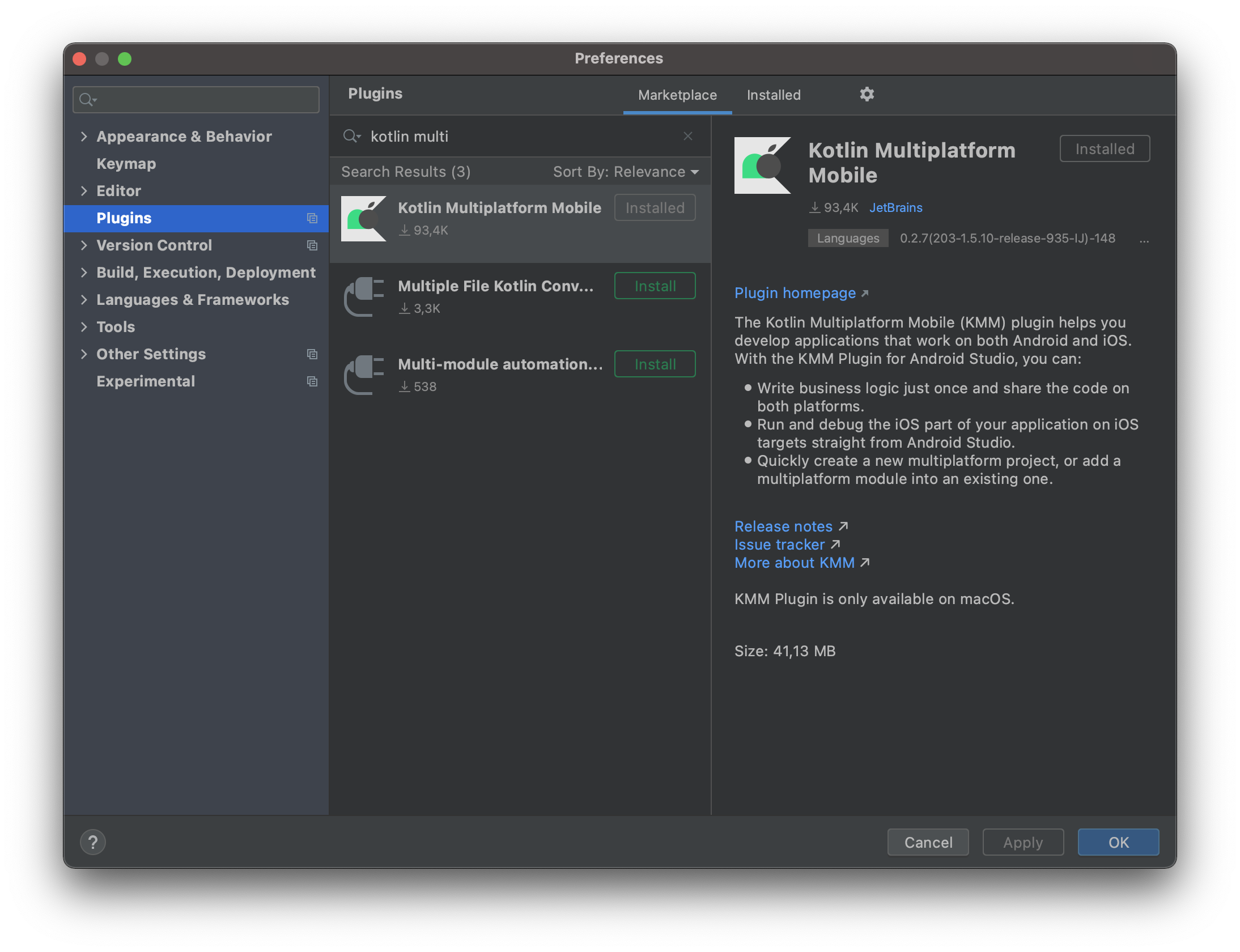
Для установки данного плагина нужно перейти в Preferences -> Plugins -> Marketplace и найти Kotlin Multiplatform Mobile, после чего достаточно нажать Install и дождаться окончания загрузки.

Positive : Важно понимать, что данный плагин не является обязательным требованием для работы с Kotlin Multiplatform Mobile. Именование может вводить в заблуждение. Вы можете разрабатывать KMM приложения и без данного плагина, он нужен только для более удобной разработки iOS части - возможность отлаживать Kotlin доступна из Android Studio только через этот плагин.
Negative : При обновлениях Kotlin могут происходить ситуации что данный плагин ломает работу IDE (например IDE не может завершить Gradle Sync) - в таких случаях приходится вынужденно выключать данный плагин и работать без него.
Xcode Kotlin plugin (iOS)
Как альтернативу для Kotlin Multiplatform Mobile плагина для Android Studio, можно использовать Xcode Kotlin плагин для Xcode.
Он предоставляет возможность ставить брейкпоинты в Kotlin коде из Xcode: 
Для установки просто скачайте актуальную версию с master , разархивируйте и запустите
./setup.sh
После чего открывайте Xcode и дайте разрешение использовать Kotlin плагин (при запуске будет окно)
Load Bundle.
Positive : После каждого обновления Xcode требуется повторно проводить операцию установки, скачивая актуализированную версию плагина с GitHub.
После этого в проектах, где через folder-reference добавлены директории с kotlin кодом, можно открыть kotlin файлы и ставить брейкпоинты, а дебаггер Xcode будет на них успешно останавливаться. Более подробно установку брейкпоинтов рассмотрим чуть позже в разделе отладки.
Проверка
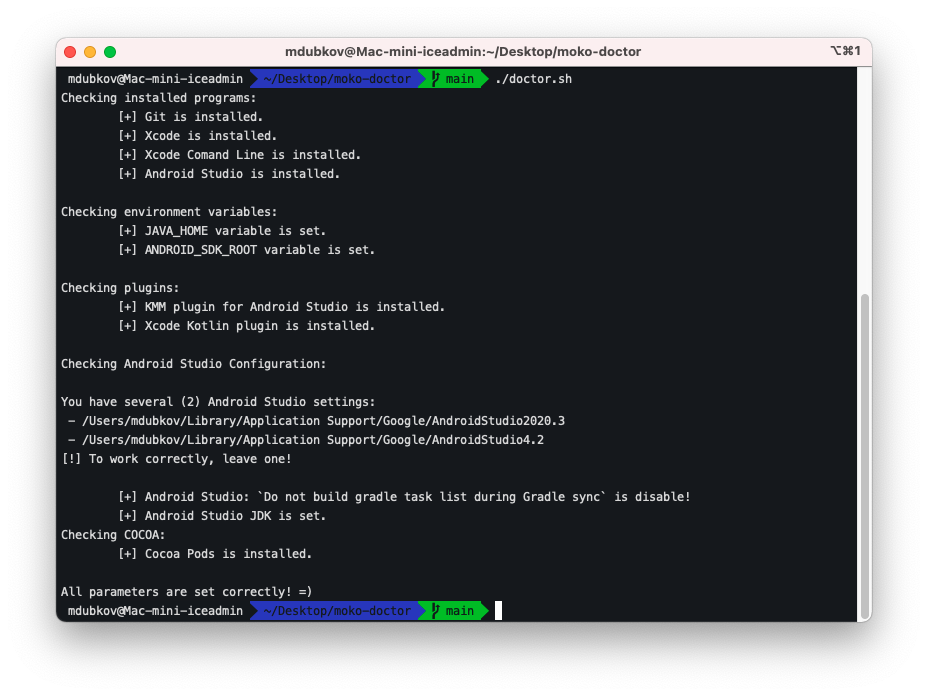
Чтобы убедиться, что вы все правильно настроили, можете воспользоваться утилитой moko-doctor.
./doctor.sh

Внимание : Новые переменные окружения появятся только после перезапуска сессии терминала.
Gradle Build Environment
Открыв файл gradle.properties, который расположен в корневой папке проекта можно увидеть параметры сборки проекта.
- Параметр
org.gradle.parallelотвечает за параллельное выполнение задач (если задачи не зависят друг от друга) - Параметр
org.gradle.jvmargsотвечает за запуск Java-машины и выделение ей памяти. При настройке этого параметра стоит учитывать количество ОЗУ на вашем устройстве и оставлять пару резервных ГБ. Например, на устройстве с 16 ГБ ОЗУ можно поставитьorg.gradle.jvmargs=-Xmx8g, остальных 8 ГБ вполне хватит, чтоб пользоваться браузером и т.п, пока ждете завершения сборки. - Параметр
org.gradle.workers.maxотвечает за количество параллельных "Воркеров" или процессов (по умолчанию используется количество ядер вашего CPU). Аналогичным способом стоит оставить пару резервных ядер для комфортной работы до завершения сборки. Например на компьютере с 8 ядрами можно вполне оставить 6 воркеров:org.gradle.workers.max=6 - С остальными параметрами можете ознакомиться тут.
Для комфортной работы вы можете изменить параметры Gradle не только для этого проекта, а для всех проектов на вашем компьютере. Для этого достаточно перейти в папку вашего пользователя и открыть папку .gradle:
cd ./gradle
Нам нужен файл gradle.properties
При его отсутствии:
touch gradle.properties
Октройте его
nano gradle.properties
или (для тех кто использует Visual Studio Code)
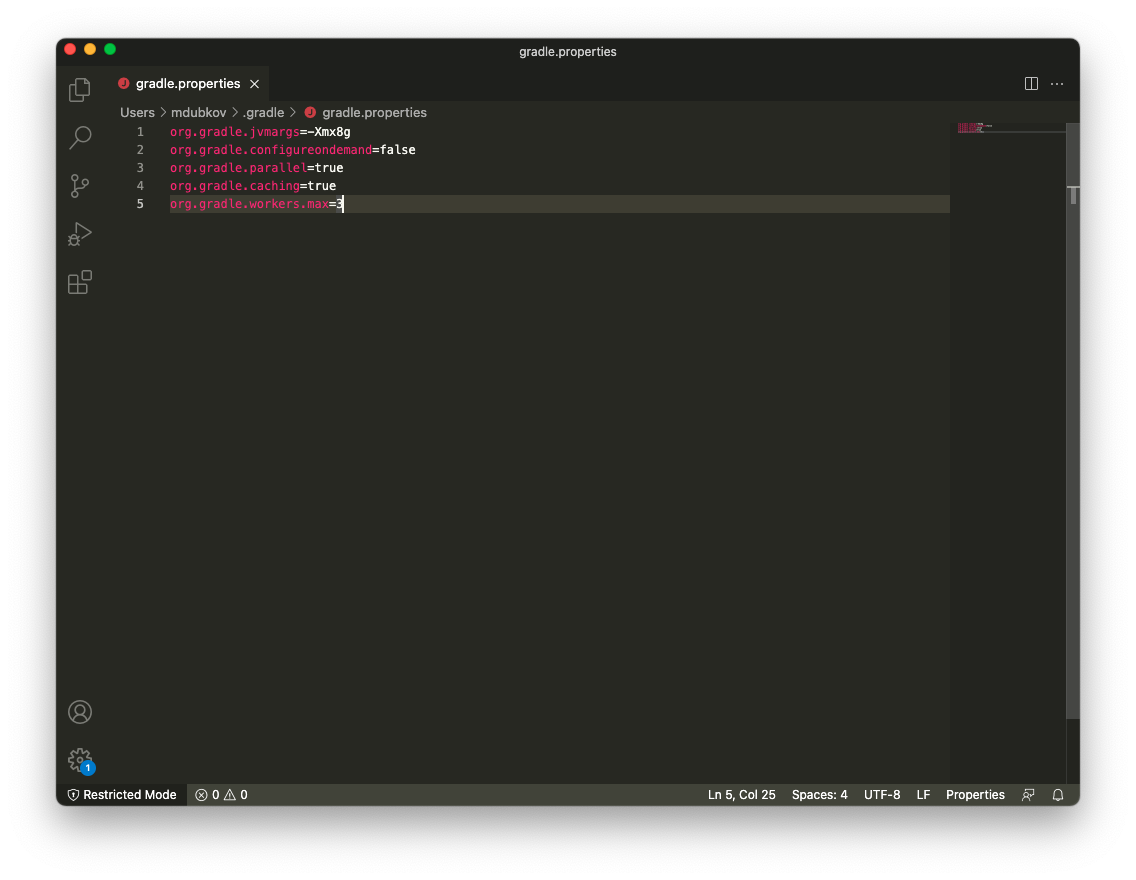
code gradle.properties
Вы также можете воспользоваться Finder: 
Вы можете объявить в этом файле любые настройки, которые будут приоритетнее чем настройки любого из запущенных проектов. Например: 
В качестве отправной точки мы будем использовать наш шаблонный проект - mobile-moko-boilerplate. Он используется на всех новых проектах для быстрого развёртывания и старта разработки. Там уже подключены все минимально необходимые зависимости, имеется нужная структура папок и базовая настройка проекта. Так что заходим на GitLab в репозиторий https://gitlab.icerockdev.com/scl/boilerplate/mobile-moko-boilerplate и делаем форк себе в профиль, клонируем.
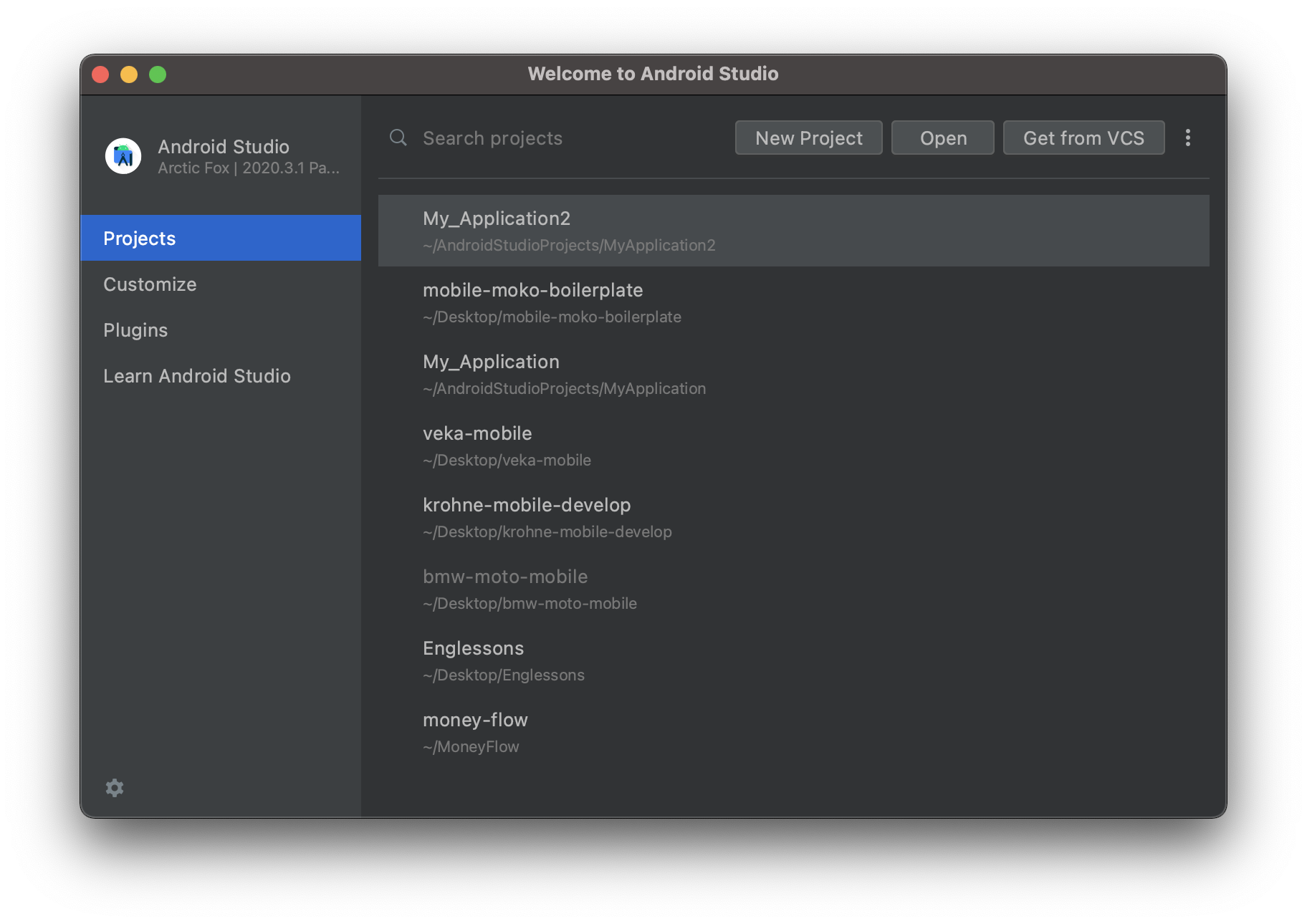
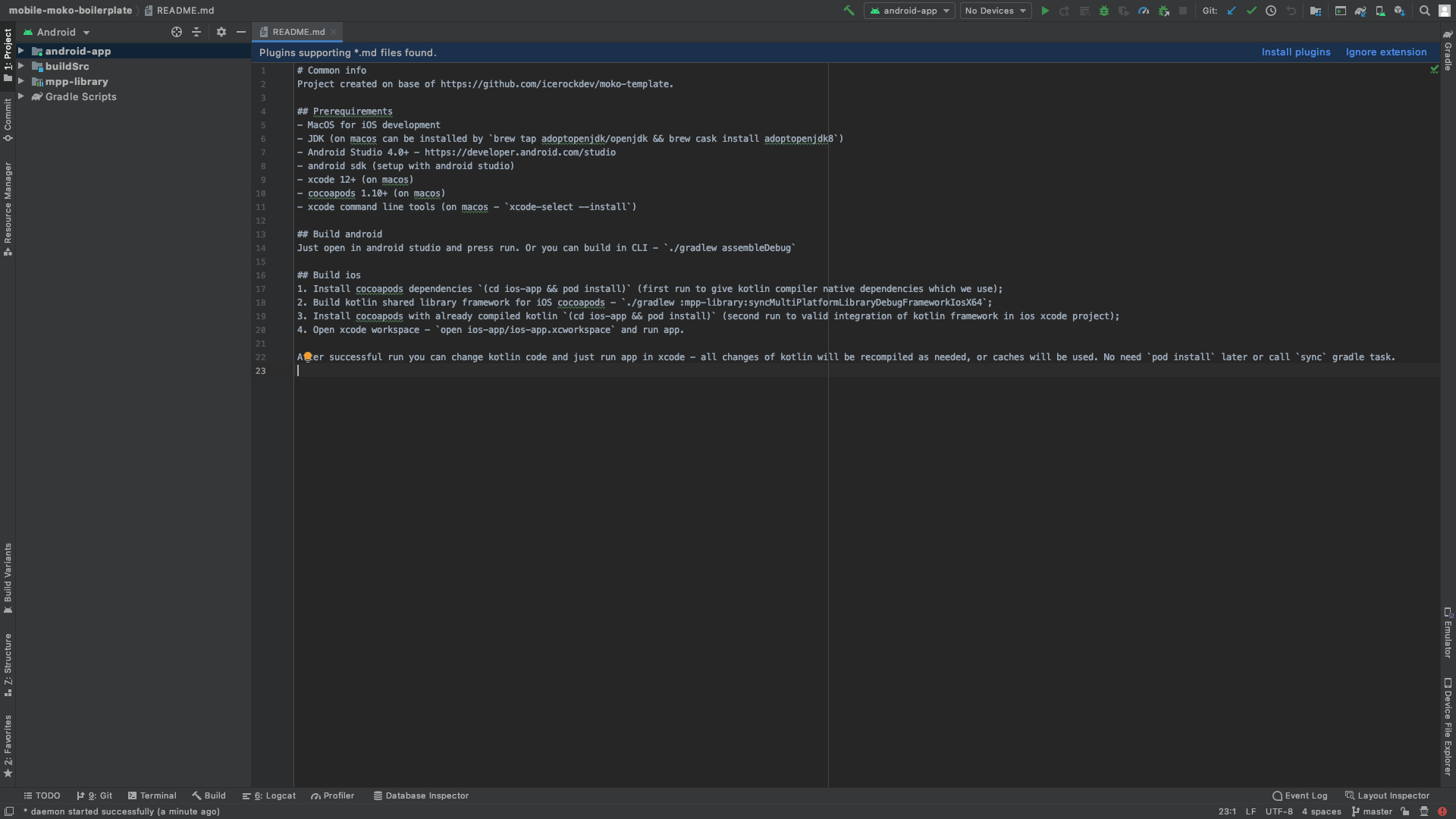
После клонирования открываем проект в Android Studio. Для этого запускаем студию, File -> Open -> И выбираем папку, в которую склонировали репозиторий. При первом открытии должно появиться следующее:

Так же должен запуститься Gradle Sync , если же этого не произошло то запустите его самостоятельно.
Примечание : Gradle Sync - это задача gradle, которая просматривает все ваши зависимости, перечисленные в файлах build.gradle, анализирует всю структуру проекта. Все это нужно для корректной работы IDE.

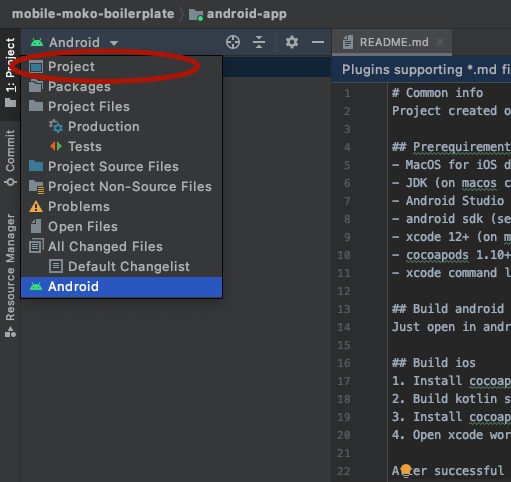
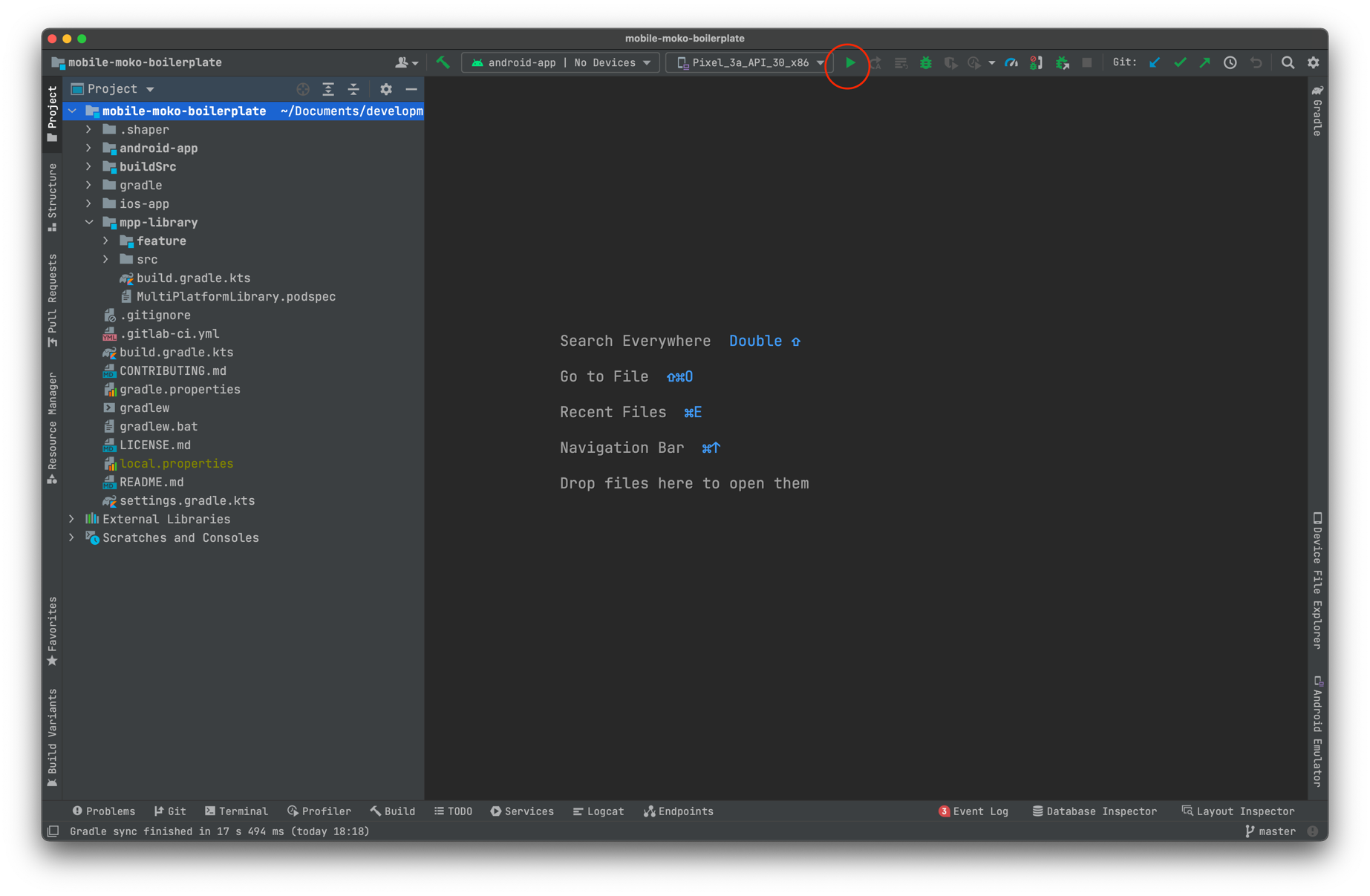
По-умолчанию студия парсит каталоги и строит отображение как для Android-проекта. Но мы здесь будем работать не только с андроидом, но и с мультиплатформой. Поэтому переключаем отображение. Для этого слева нажимаем на выпадашку Android и выбираем вместо него Project:

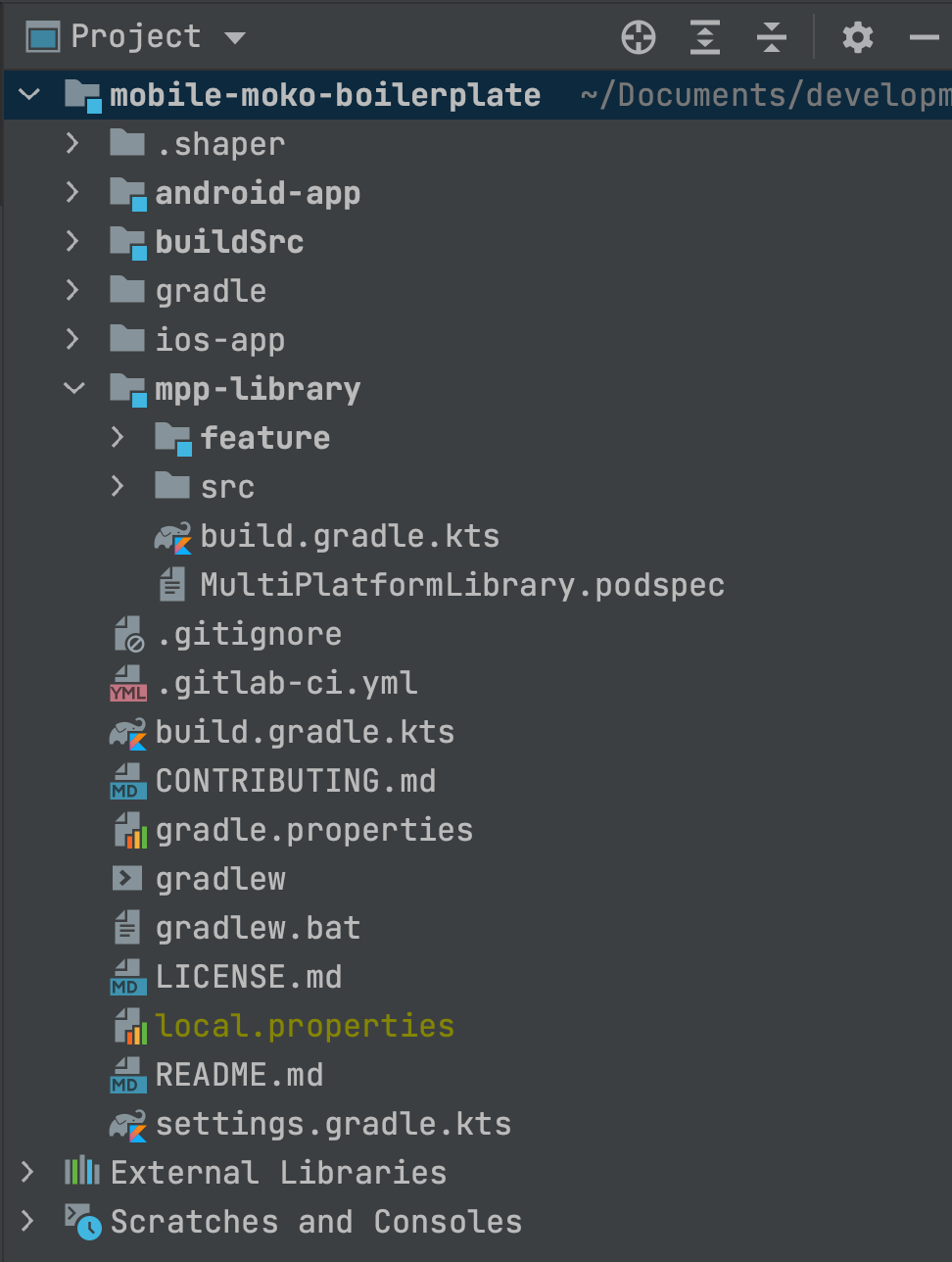
После этого структура папок немного изменится:

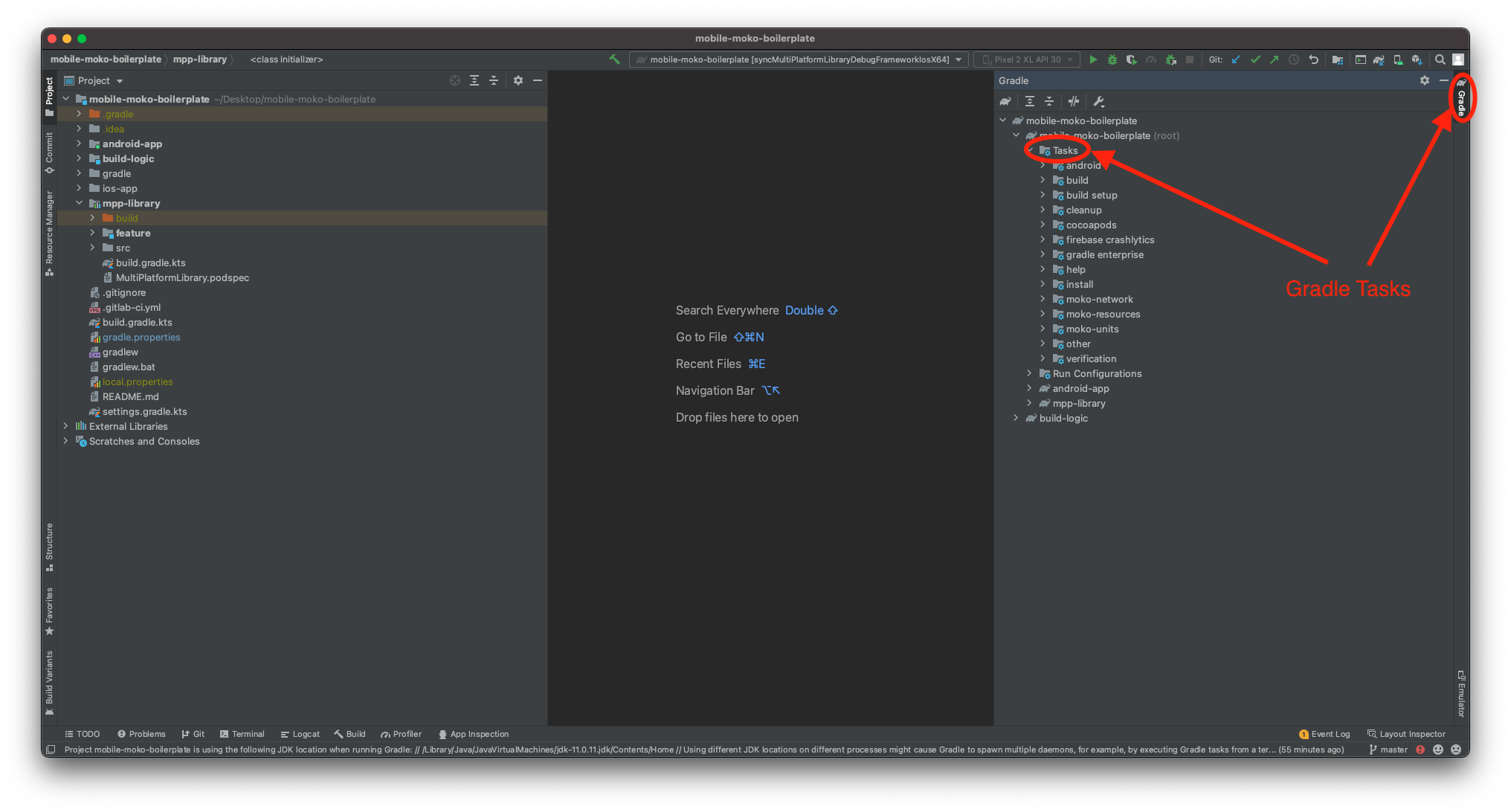
Дожидаемся успешного выполнения Gradle Sync, чтобы в нашем проекте появились нужные Tasks. Если же Gradle Sync зафейлился, то читаем ошибку.


Positive : В следующей CodeLab мы познакомимся детальнее с устройством проекта, а в данной части разберемся как запускать и отлаживать код на обеих платформах с установленным нами инструментарием.
Negative : Необходимо чтобы в переменной окружения PATH был добавлен путь $HOME/bin и usr/local/bin
Сборка и запуск
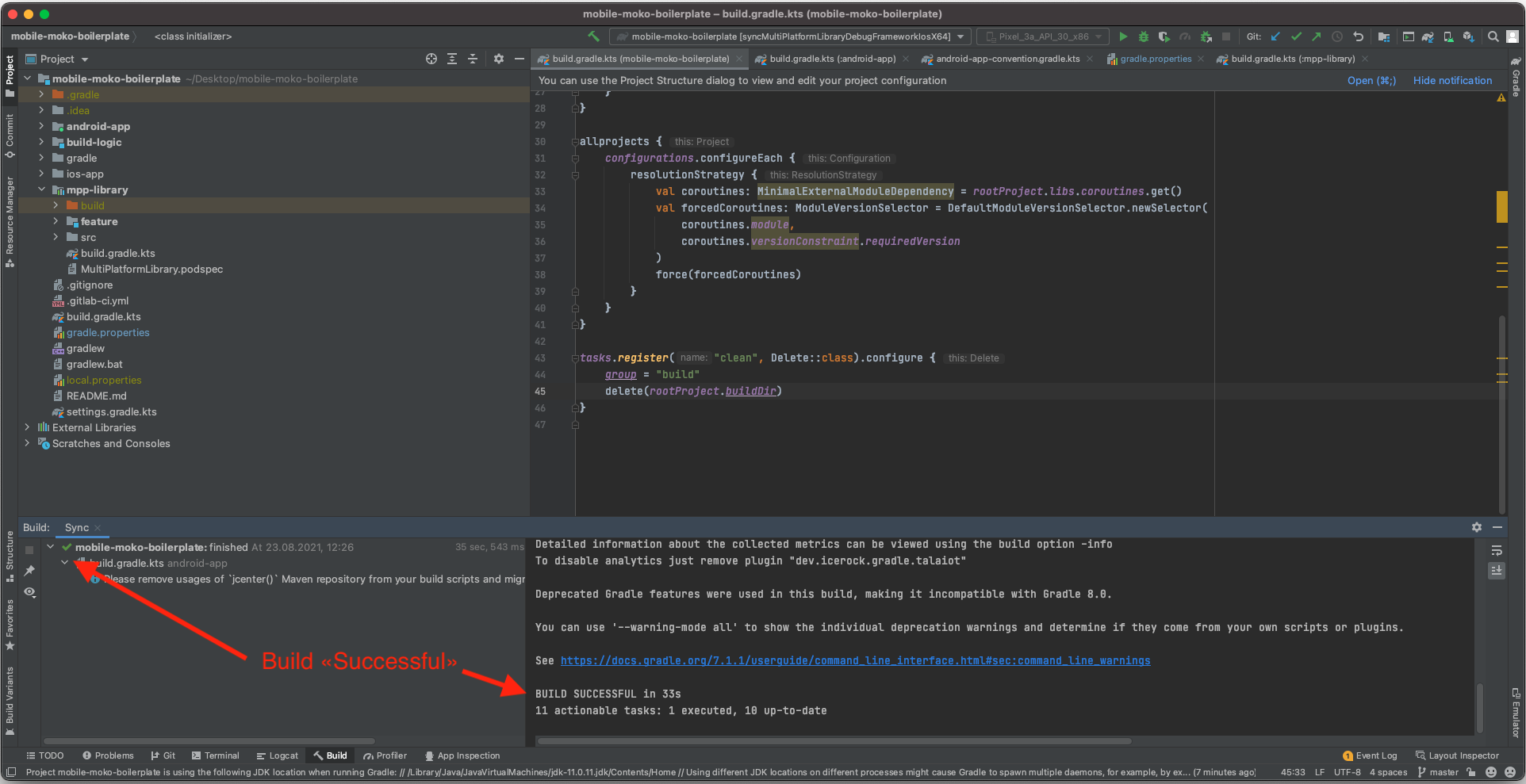
Для запуска Android приложения все достаточно просто - в Android Studio нужно нажать на кнопку Run и всё. Также просто как и при обычной разработке Android приложения.

В результате произойдет сборка android версии общей библиотеки (mpp-library) и android приложения, а после этого приложение запустится на выбранном устройстве / эмуляторе.

Если же нужно просто произвести сборку Android приложения, то можно использовать соответствующие Gradle задачи.

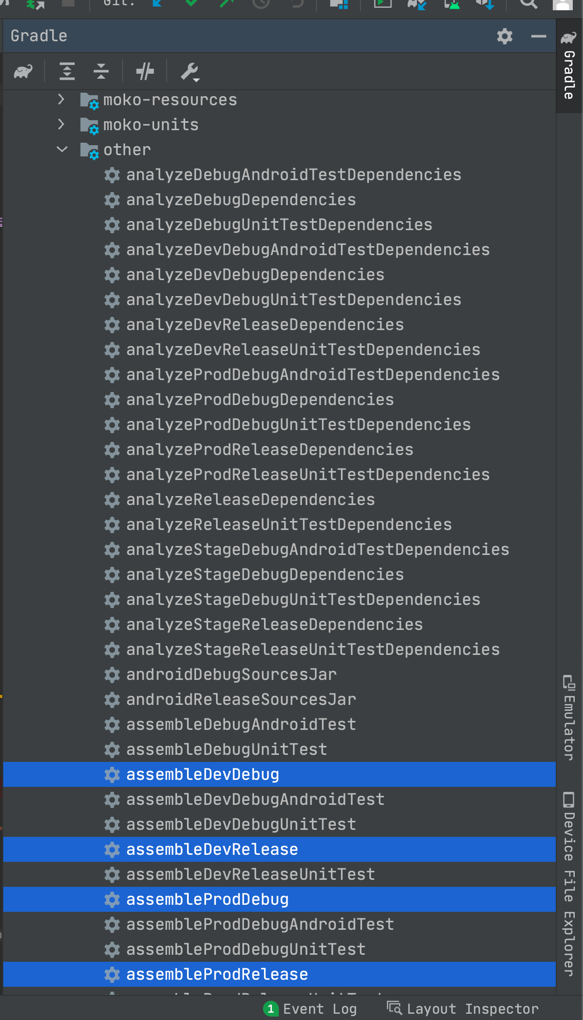
Все задачи начинающиеся на assemble отвечают за компиляцию проекта. Чаще всего требуется задача assembleDevDebug - скомпилировать debug сборку для dev окружения. Debug типы задач выполняются заметно быстрее Release версий, так как в них нет множества оптимизаций билда и проверок. Для разработки следует использовать Debug версии.
Выбор эмулятора
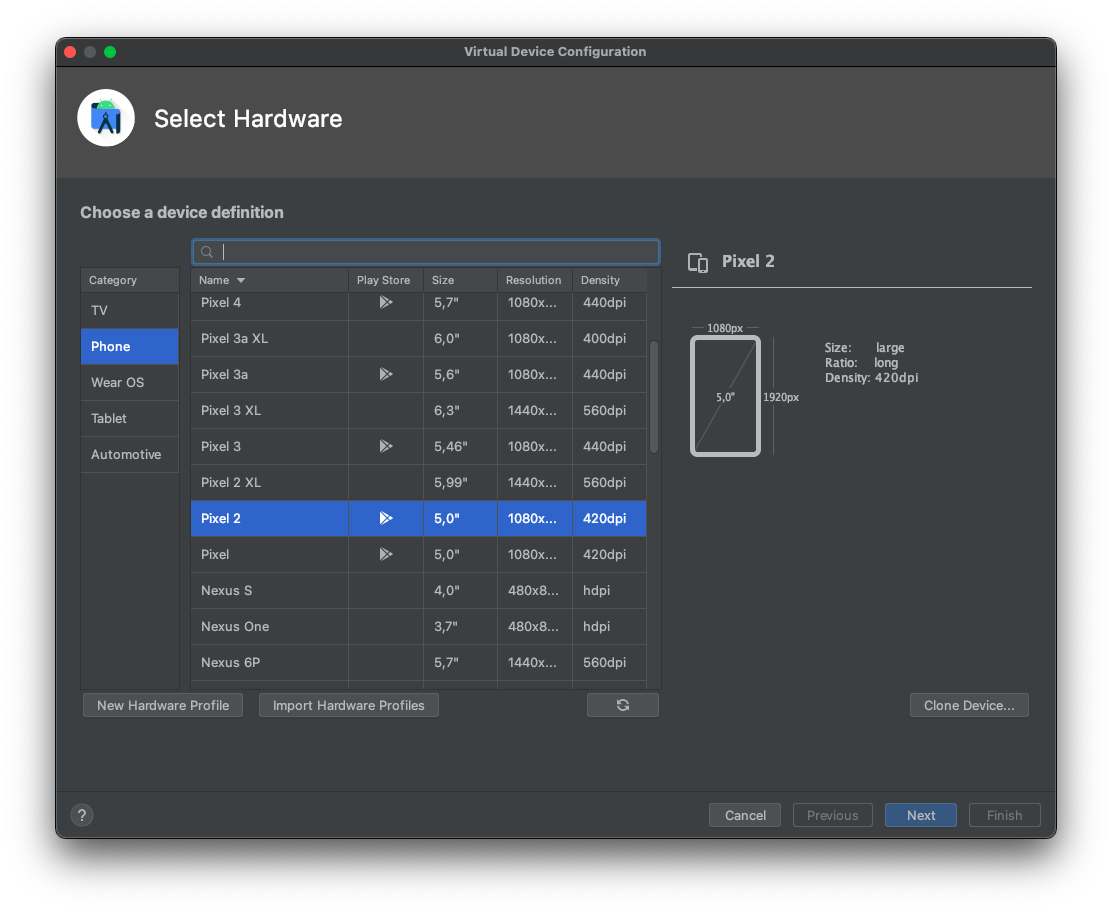
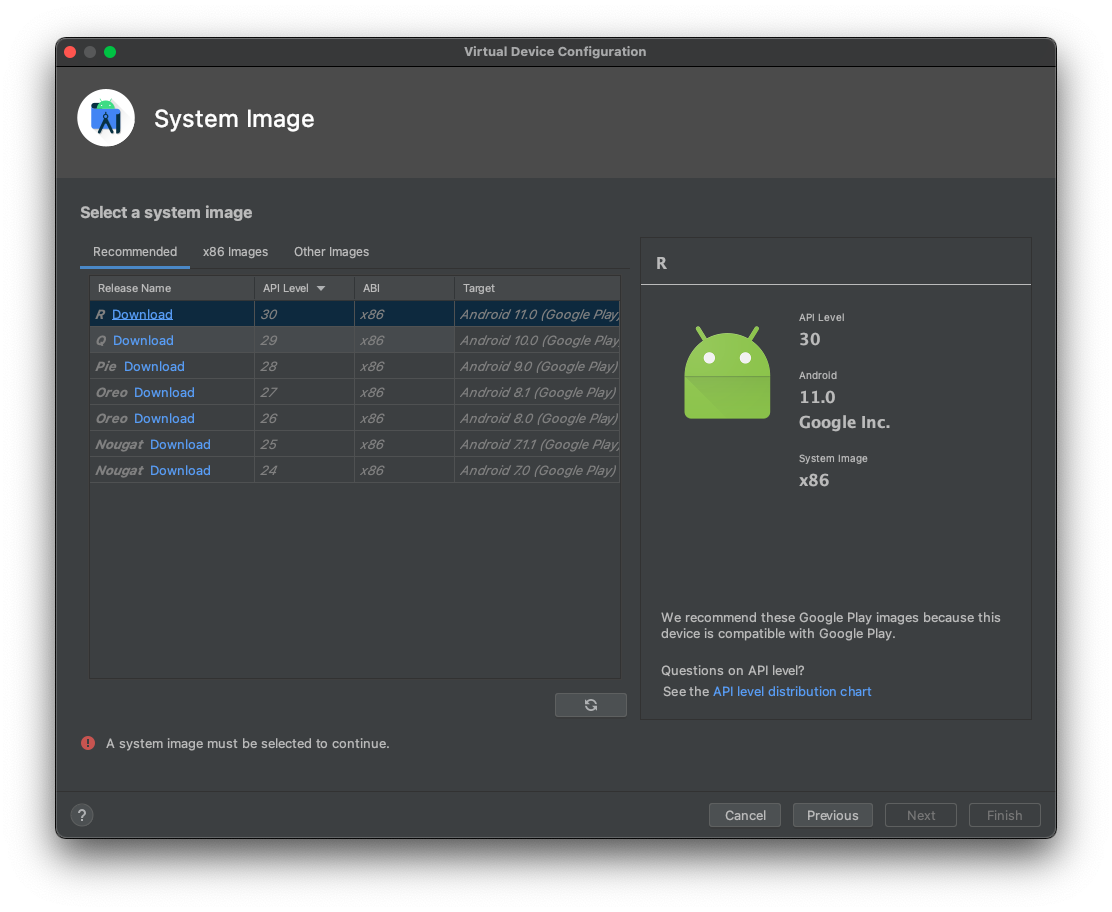
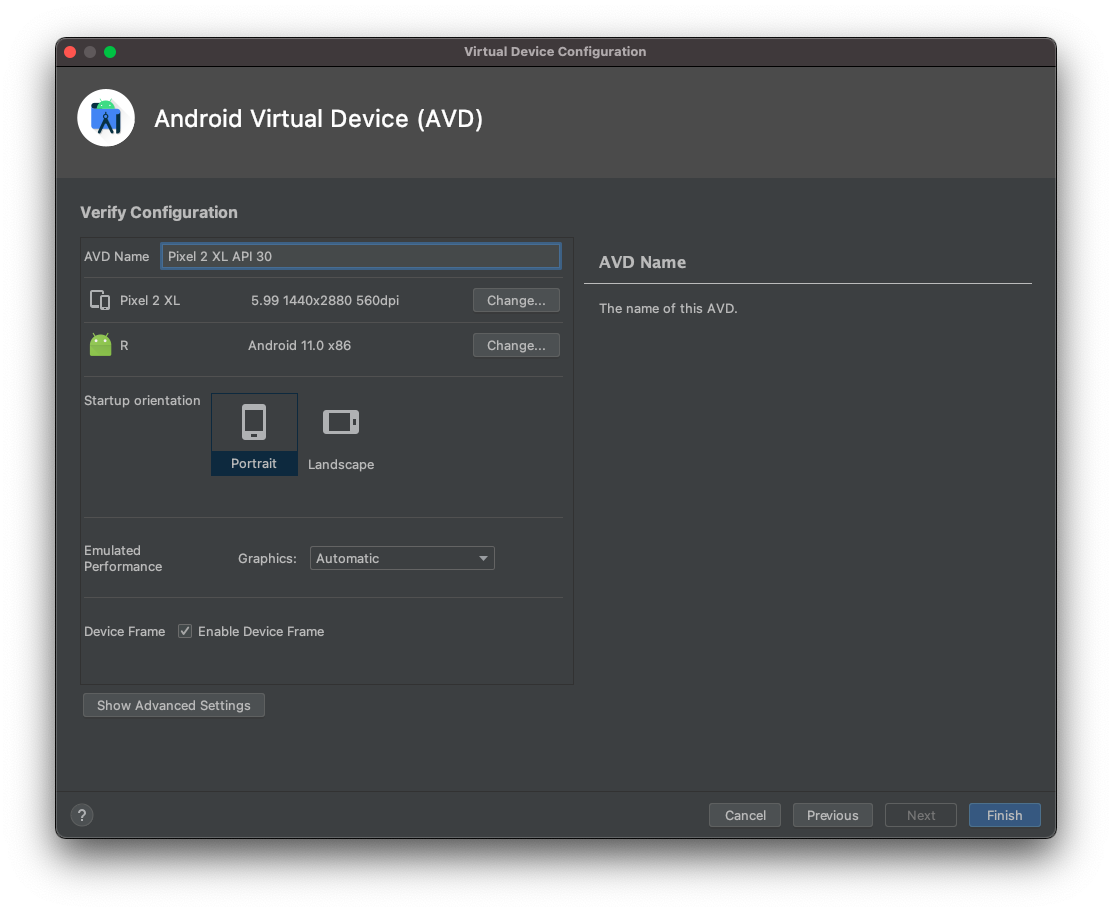
По умолчанию для запуска выбран Pixel_3a_API_30_x86. Для выбора другого устройства вам нужно перейти в AVD Manager -> Create Virtual Device... и создать нужный вам эмулятор.



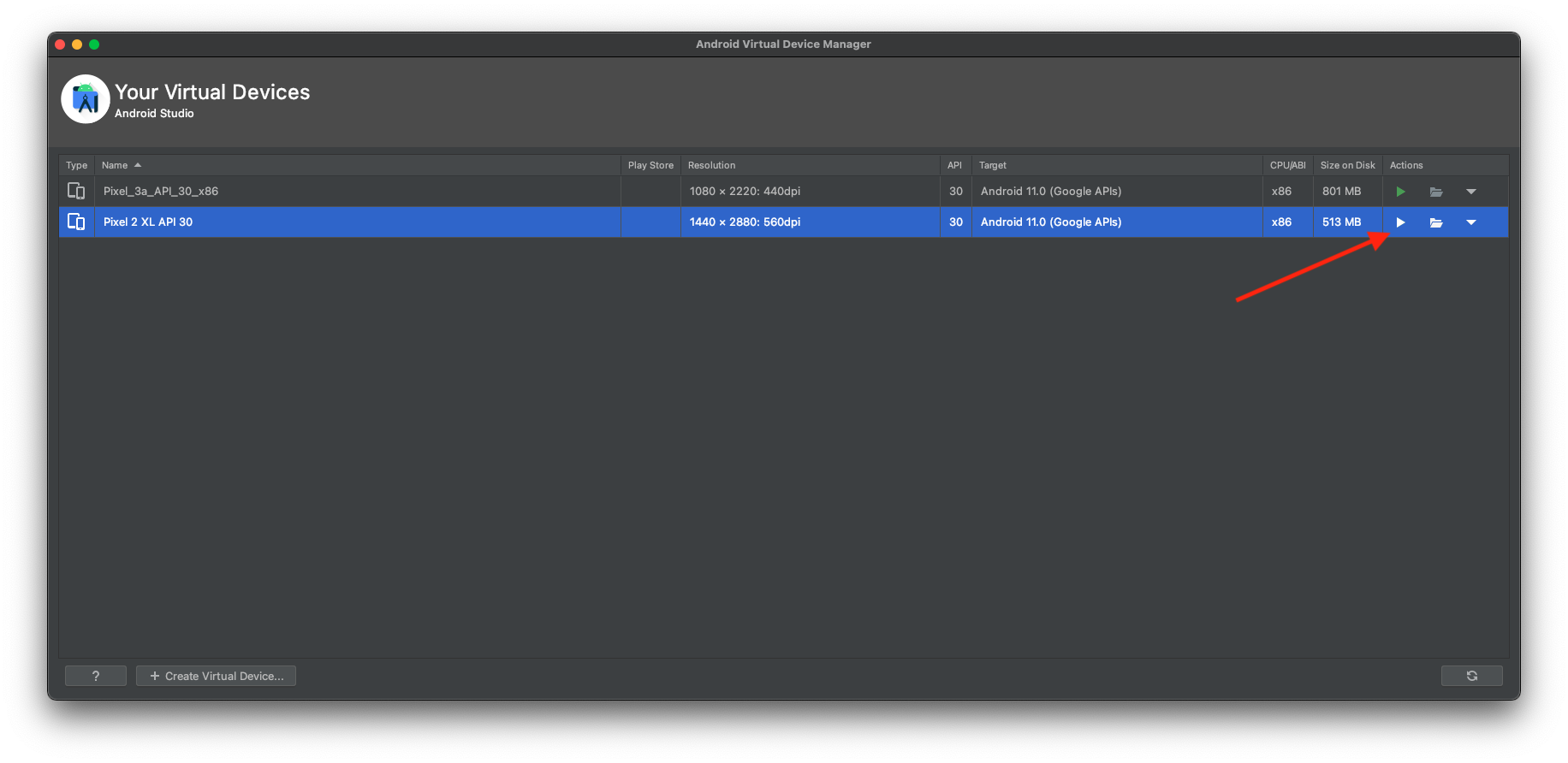
После чего вы можете использовать созданный симулятор для запуска проекта.

Positive : Отладка Android приложения и общего кода полностью такая же что в обычной Android разработке.
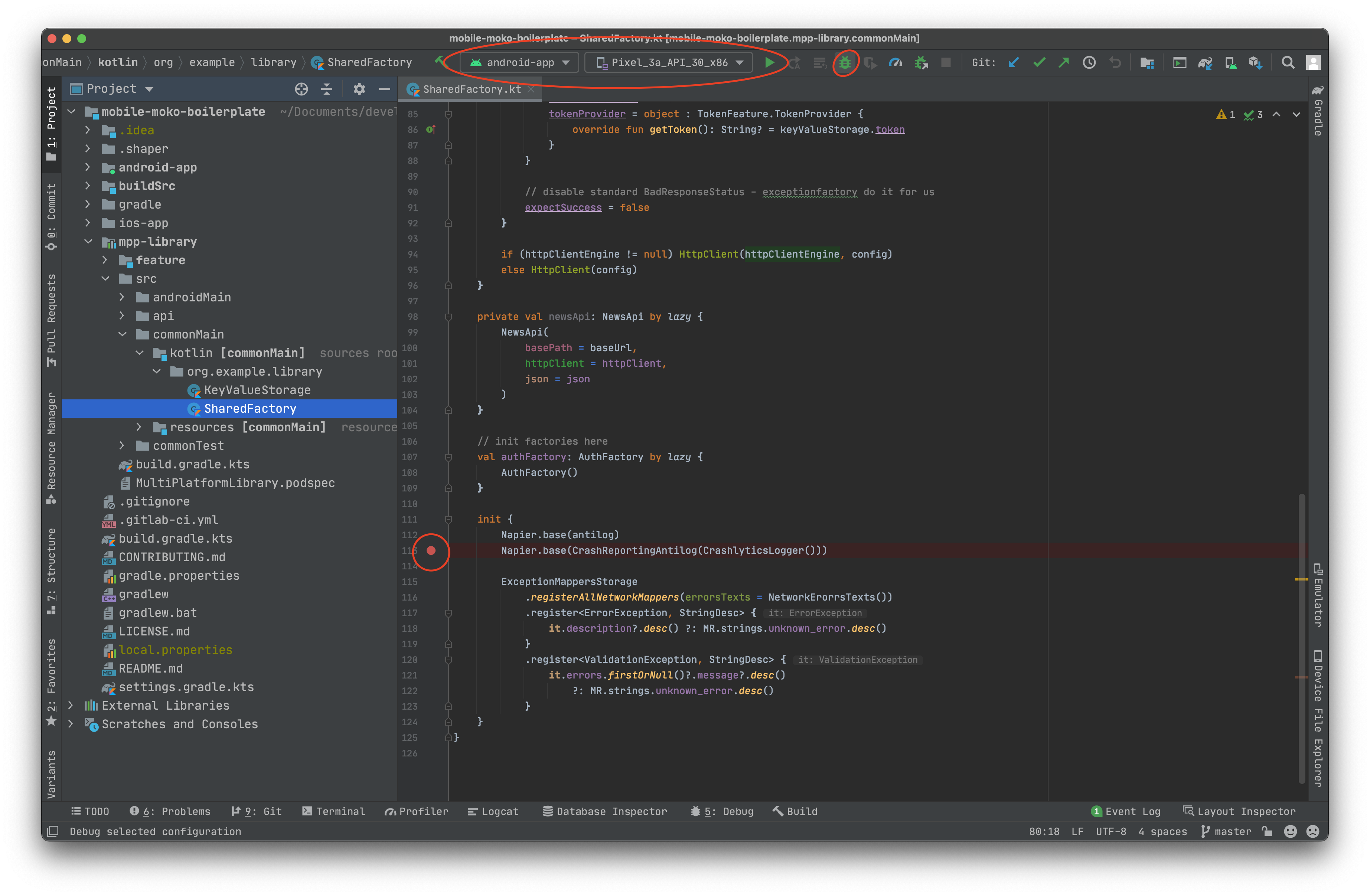
Для отладки android приложения / общего кода на android достаточно поставить брейкпоинт и запустить android через режим Debug (иконка жука).

Когда произойдет остановка на брейкпоинте можно будет посмотреть стек вызовов и все содержимое фреймов в стеке.

Установка CocoaPods зависимостей
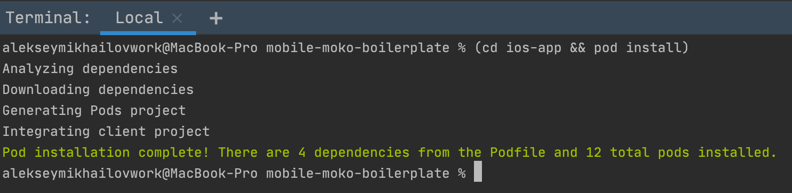
Перед первой компиляцией iOS требуется установить зависимости (они управляются через CocoaPods) - переходим в директорию ios-app и выполняем pod install:
(cd ios-app && pod install)
Для владельцев M1
Для маков, работающих на процессоре M1, может быть ошибка при установке подов, которая будет ругаться на ffi. Чтобы её решить, нужно воспользоваться флагом для указания x86_64 архитектуры. Сначала устанавливаем с ним ffi:
sudo arch -x86_64 gem install ffi
А затем и сами поды:
arch -x86_64 pod install
Positive : Чтобы не переключаться между IDE и терминалом - можно пользоваться терминалом прямо из студии. Просто жмем снизу на панеле вкладку Terminal

Первоначальная установка CocoaPods требуется для компиляции Kotlin модуля, так как наш проект зависит от нативных CocoaPod модулей (детальнее будет описано в следующей части).
Компиляция MultiPlatformLibrary.framework (Kotlin модуль для iOS)
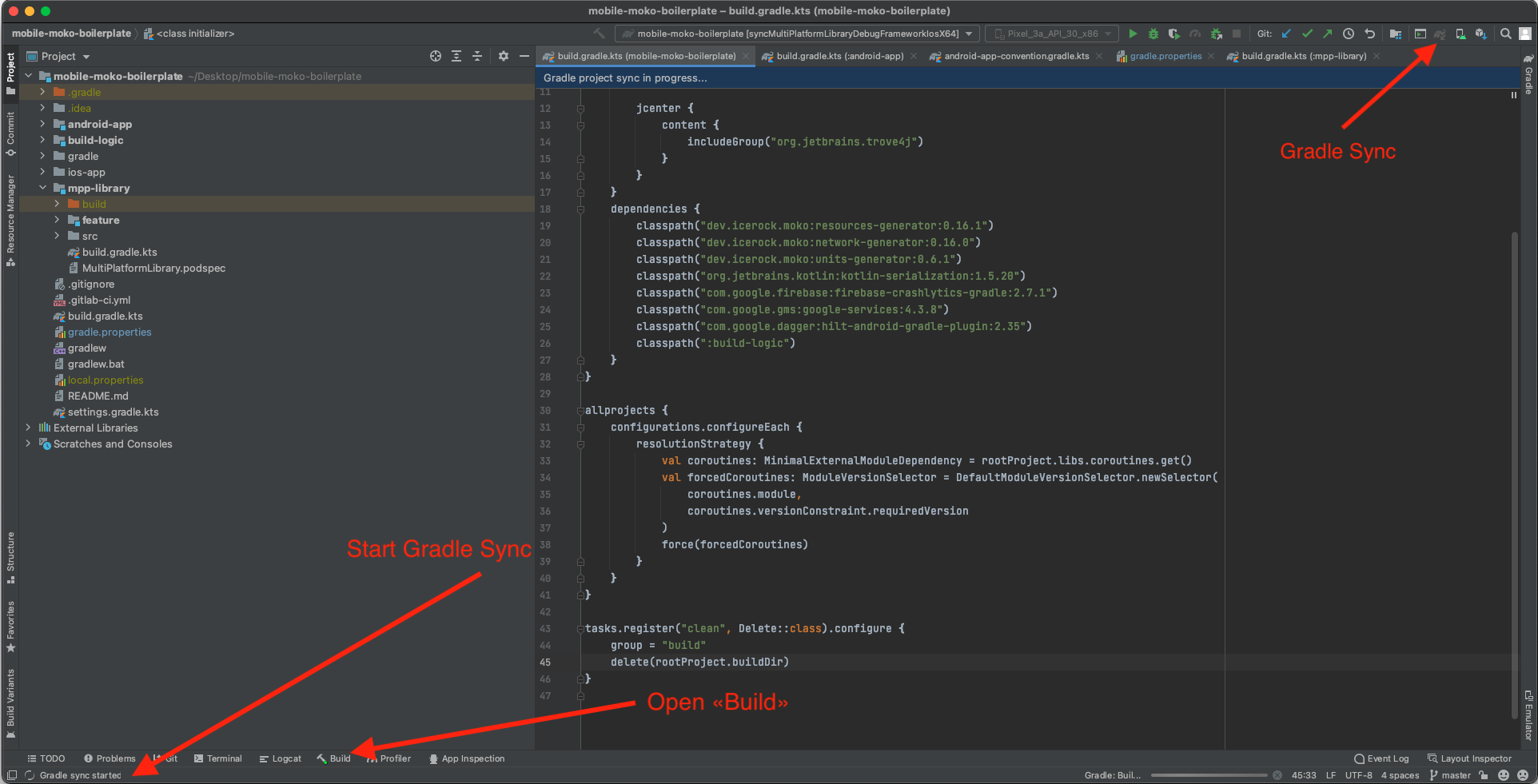
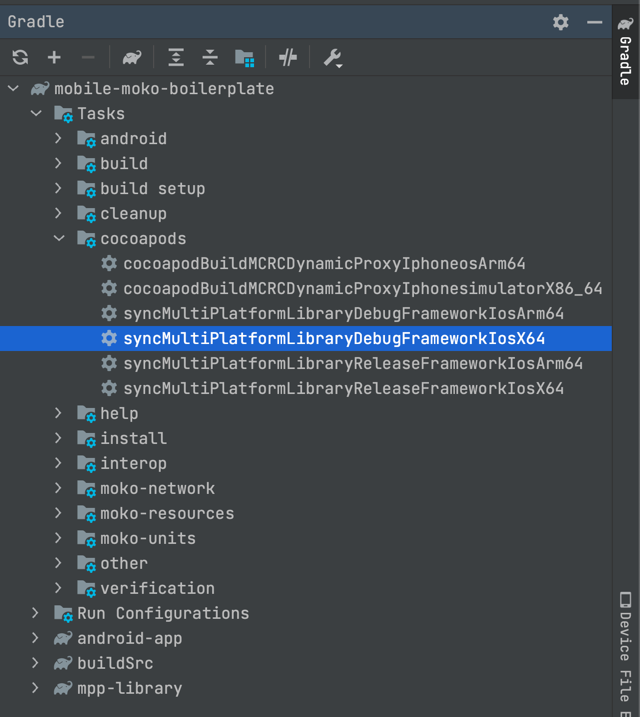
Теперь когда у нас установлены iOS зависимости, мы можем произвести компиляцию Kotlin модуля для iOS. Для этого нам нужно запустить Gradle задачу syncMultiPlatformLibraryDebugFrameworkIosX64. Сделать это мы можем несколькими путями:
- Запустить в Terminal команду
./gradlew syncMultiPlatformLibraryDebugFrameworkIosX64
- Запустить через Android Studio задачу
syncMultiPlatformLibraryDebugFrameworkIosX64

Стоит попробовать оба варианта, чтобы выбрать удобный для себя.
Компиляция займет некоторое время, так как Kotlin/Native (компилятор Kotlin для нативных платформ) пока недостаточно оптимизирован на производительность. Пока идет компиляция стоит ознакомиться с статьей Gradle для iOS разработчиков на kmm.icerock.dev
Установка CocoaPods зависимостей вместе с MultiPlatformLibrary
После успешного завершения сборки framework нужно повторно запустить установку CocoaPods:
(cd ios-app && pod install)
Это нужно потому что при первой установке CocoaPods не было файла MutliPlatformLibrary.framework ( так как для его компиляции требуется наличие других CocoaPods зависимостей) и поэтому CocoaPods не до конца сконфигурировали интеграцию нашего проекта с фреймворком. А точнее не добавили в проект фреймворк файл и команду для линковки. Поэтому после успешной компиляции фреймворка мы повторно запускаем установку зависимостей CocoaPods и только после этого получаем полноценную интеграцию.
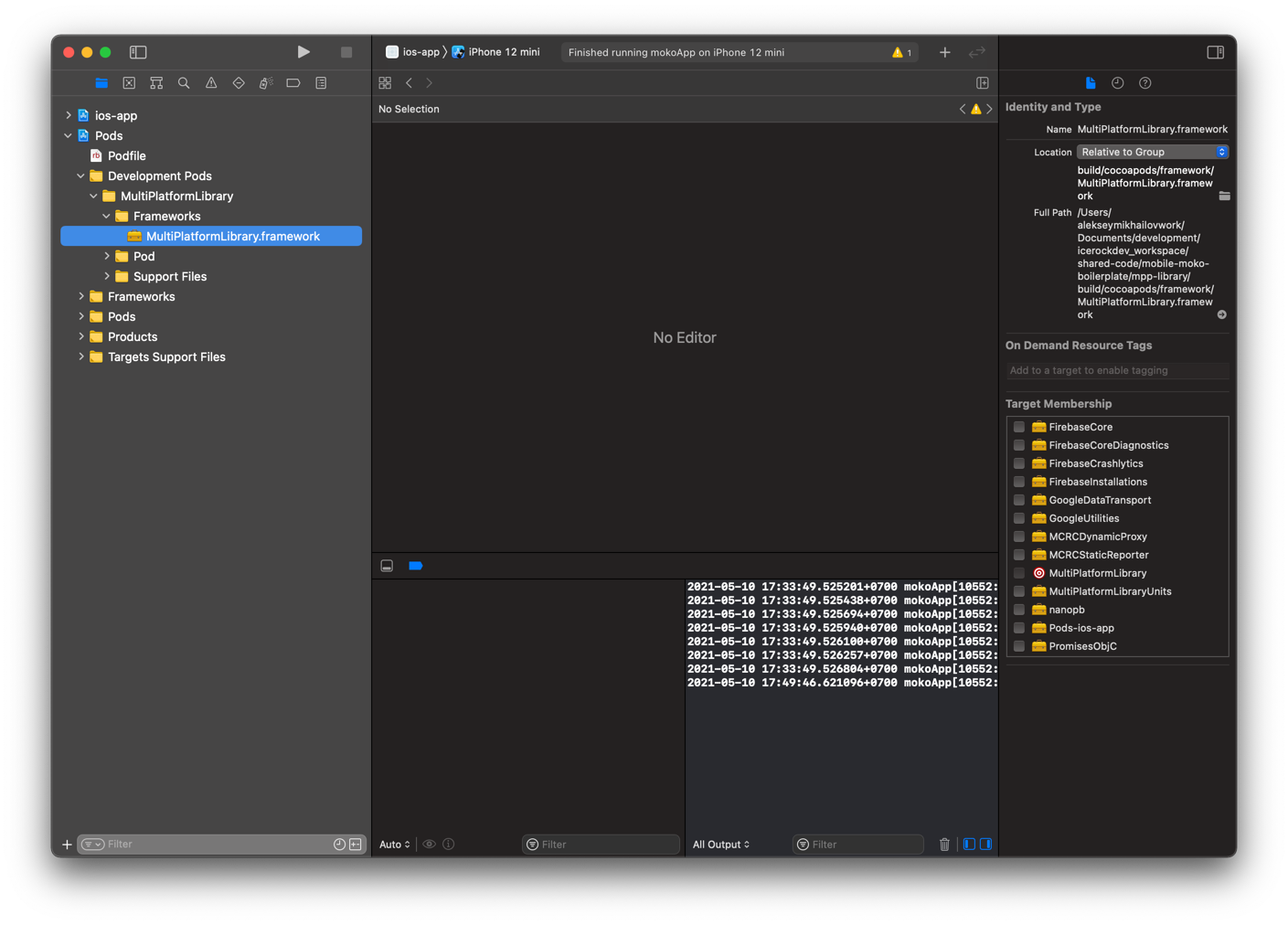
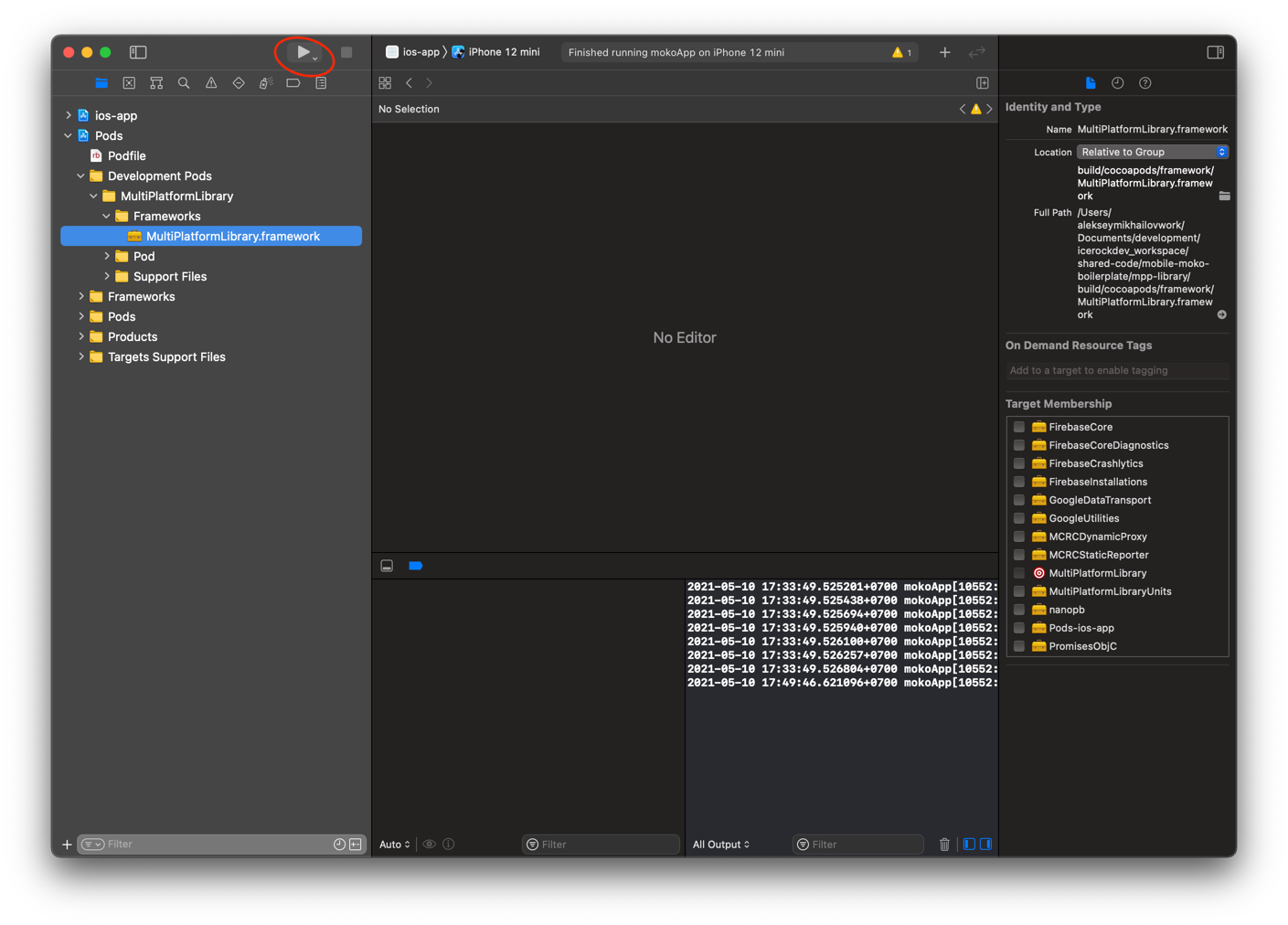
Проверить успешно ли произвелась интеграция Kotlin модуля в iOS проект можно посмотрев через Xcode:

Если в Pods/Development Pods/MultiPlatformLibrary/Frameworks виден фреймворк, то интеграция успешно настроена. Если у вас данный фреймворк не виден, то убедитесь что вы запустили установку CocoaPods после того, как скомпилировали MultiPlatformLibrary задачей syncMultiPlatformLibraryDebugFrameworkIosX64.
Positive : если у вас происходят ошибки компиляции iOS приложения связанные с отсутствием MultiPlatformLibrary, то проверьте успешна ли интеграция (проверкой наличия фреймворка по скриншоту выше). А также проверьте наличие framework'а по пути, откуда его забирает CocoaPods интеграция mpp-library/build/cocoapods/framework/MultiPlatformLibrary.framework.
Запуск iOS приложения
После успешной установки зависимостей CocoaPods (включая и MultiPlatformLibrary) можно открыть Xcode workspace:
open ios-app/ios-app.xcworkspace
Запуск на эмуляторе
Выбираем любой симулятор и запускаем проект нажатием на кнопку Run.

В результате увидим запущенное приложение:

Запуск на реальном устройстве
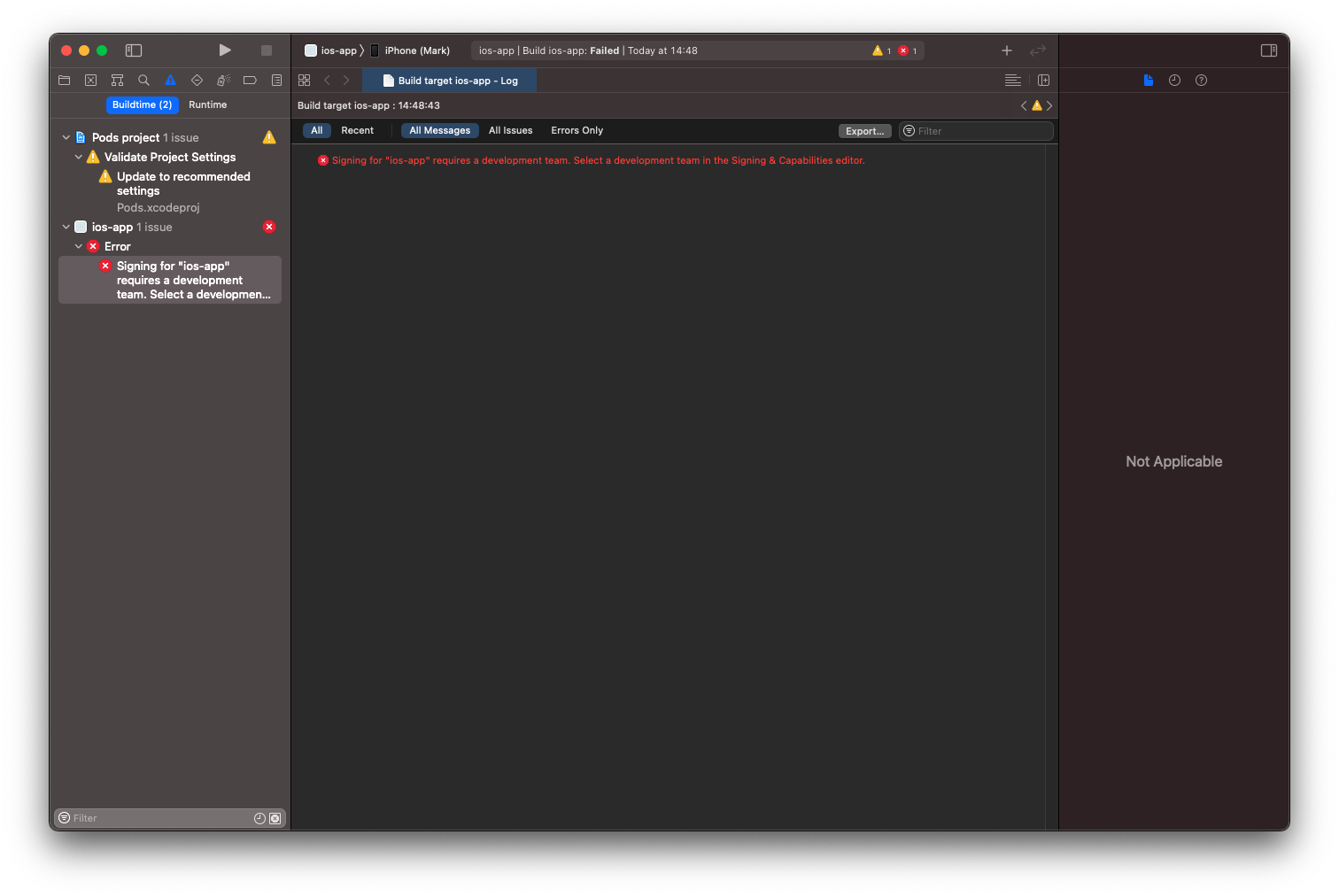
При запуске на реальном устройстве у вас появится ошибка:

Для решения этой проблемы перейдите в ios-app.xcodeproj -> Targets -> Signing & Capabilities и укажите там Team и Bundle Identifier.
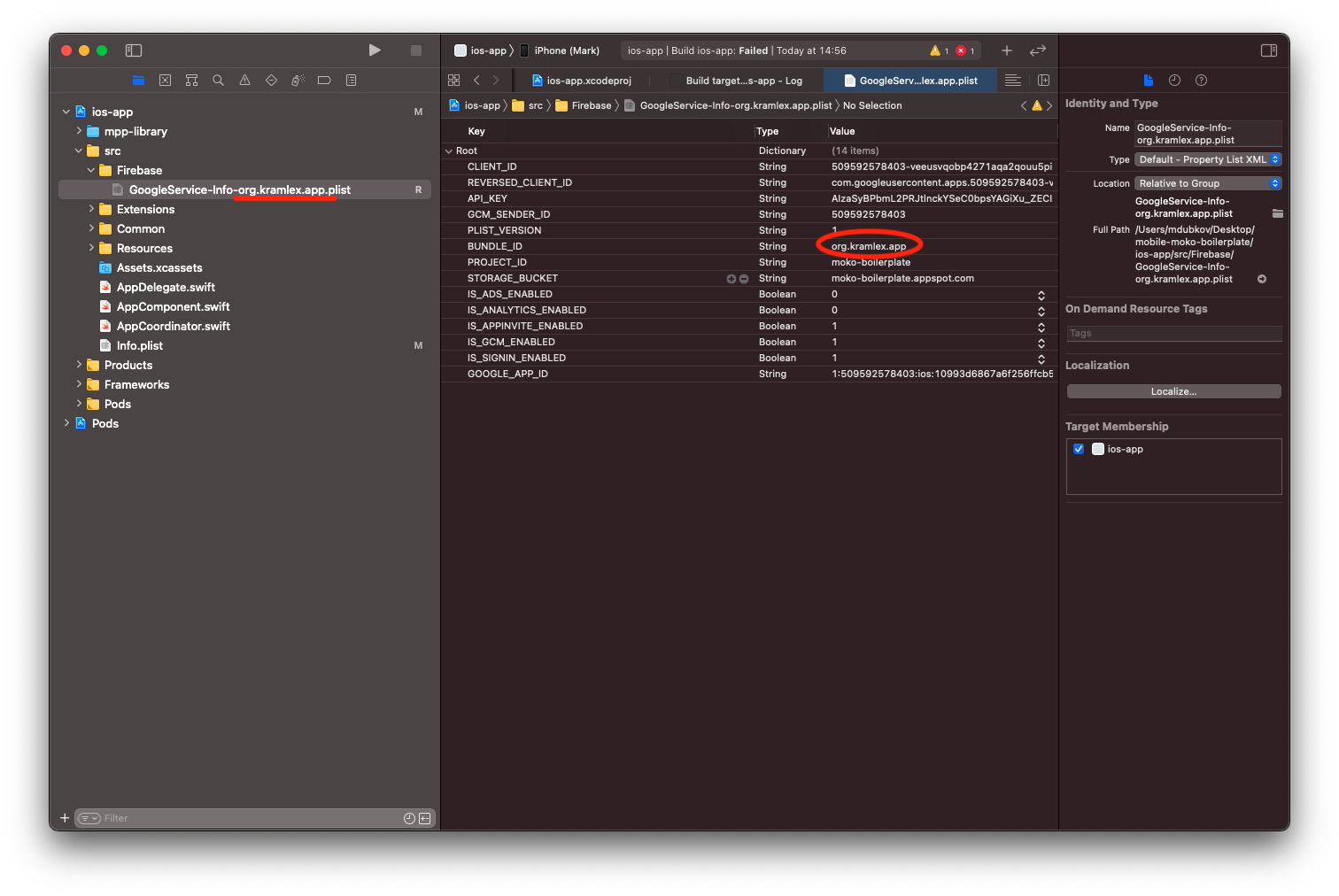
После этого нужно заменить Bundle Identifier в названии файла синхронизации Firebase и BUNDLE_ID внутри самого файла.

После этих действий пробуем запустить приложение на девайсе и видим это:

У нас получилось запустить приложение на реальном устройстве.
Сборка напрямую из Android Studio
При использовании плагина Kotlin Multiplatform Mobile доступна возможность запускать ios приложение напрямую из Android Studio.
Данный способ не отменяет всей работы с CocoaPods - он может быть альтернативой только для запуска iOS приложения через Xcode.
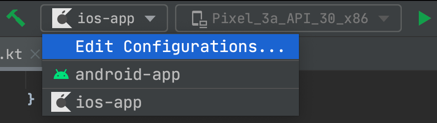
Для начала один раз потребуется настроить конфигурацию запуска. Выбираем в Android Studio пункт Edit Configurations:

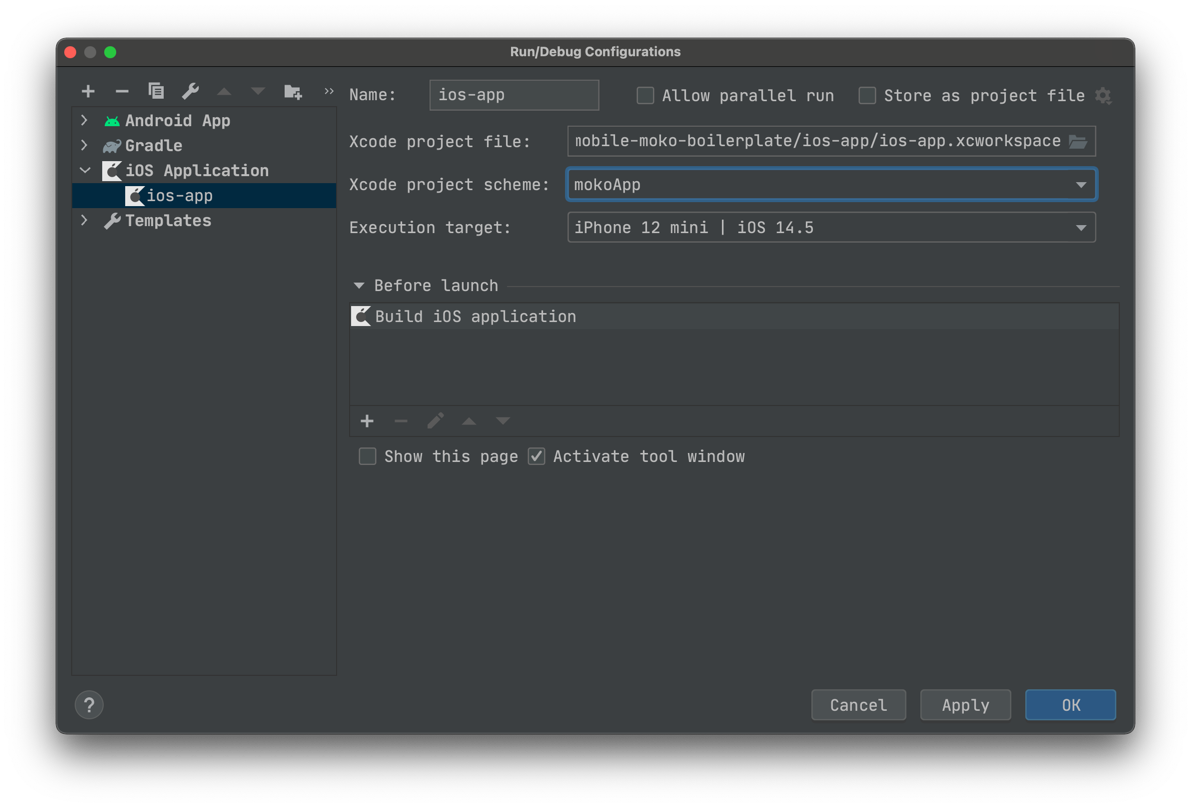
И в открывшемся окне выбираем ios-app. В настройках данной конфигурации выбираем:
Xcode project scheme=mokoAppExecution target= желаемый симулятор / устройство

После настроек жмем Apply для сохранения, выбираем конфигурацию ios-app и запускаем приложение.

Write-Compile-Debug cycle
Цикл разработки "пишем код" -> "компилируем" -> "запускаем" требует меньше действий чем описано выше. После первичной установки зависимостей для проверки изменений в коде достаточно просто нажимать Run в Xcode / Android Studio - интеграция через CocoaPods автоматически произведет компиляцию и Kotlin модуля, поэтому изменения в коде общей библиотеки и в коде ios проекта будут учтены в новом билде. Запуск pod install может потребоваться повторно в случаях когда добавляются новые нативные CocoaPods зависимости в Podfile.
Какой JDK использует Xcode?
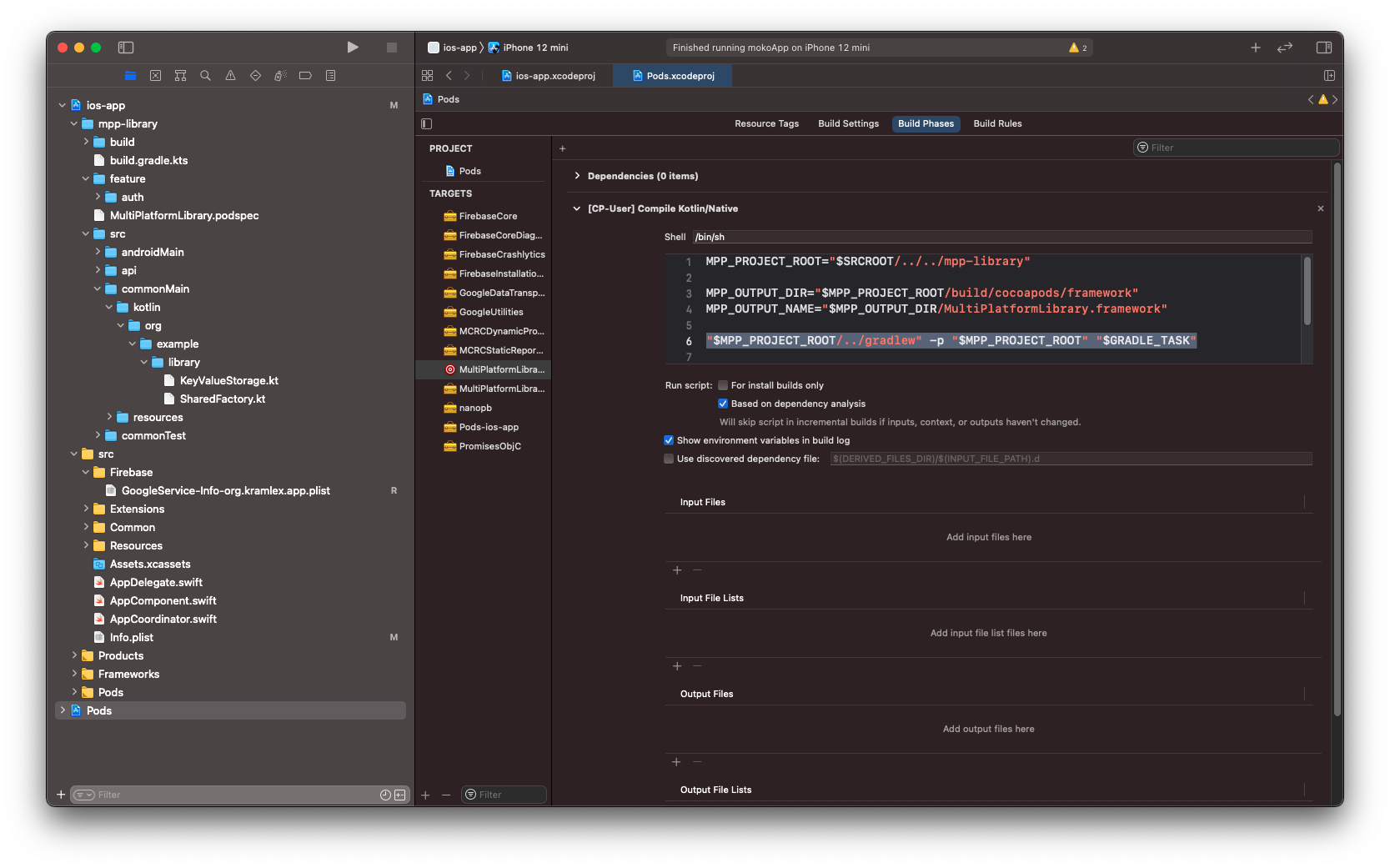
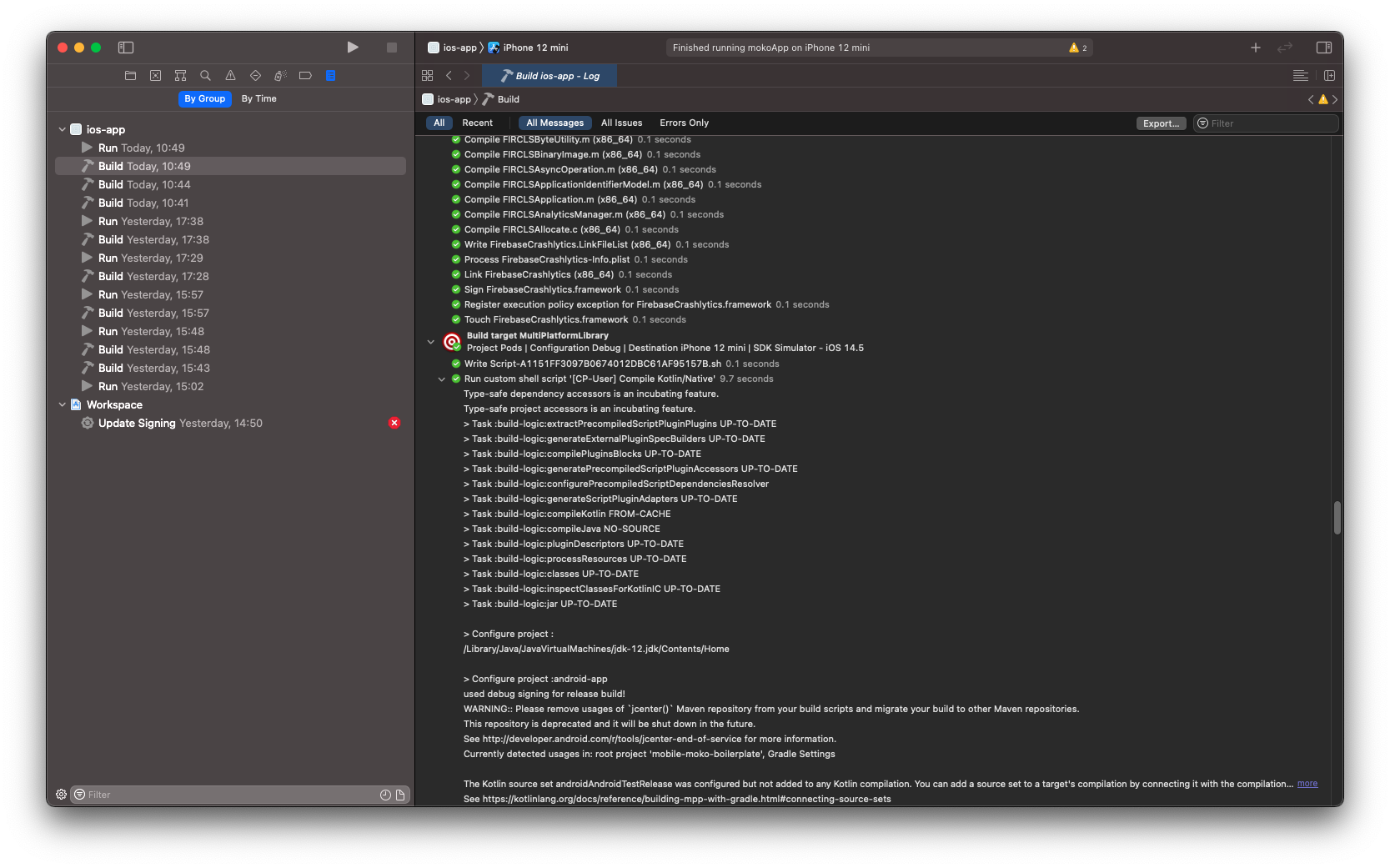
Как мы уже выяснили, при нажатии на кнопку Run в Xcode запускается тот же самый процес Compile Kotlin/Native что и в Android Studio при, например, syncMultiPlatformLibraryDebugFrameworkIosX64. Это указано в Pods.xcodeproj -> Build Phases


Тут вы можете проверить какой JDK использует Xcode при запуске Gradle процесса.
- Вы можете открыть
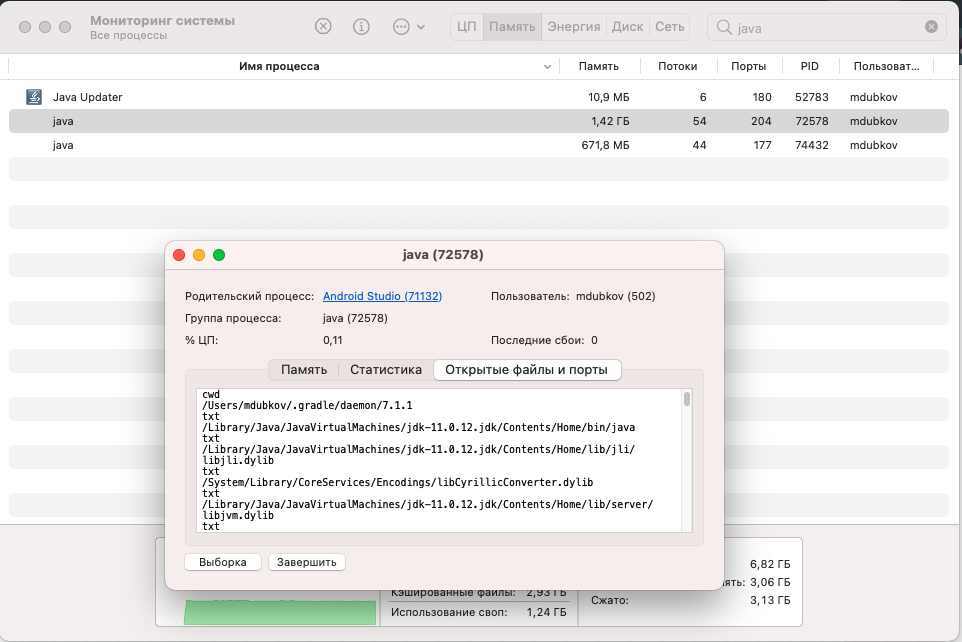
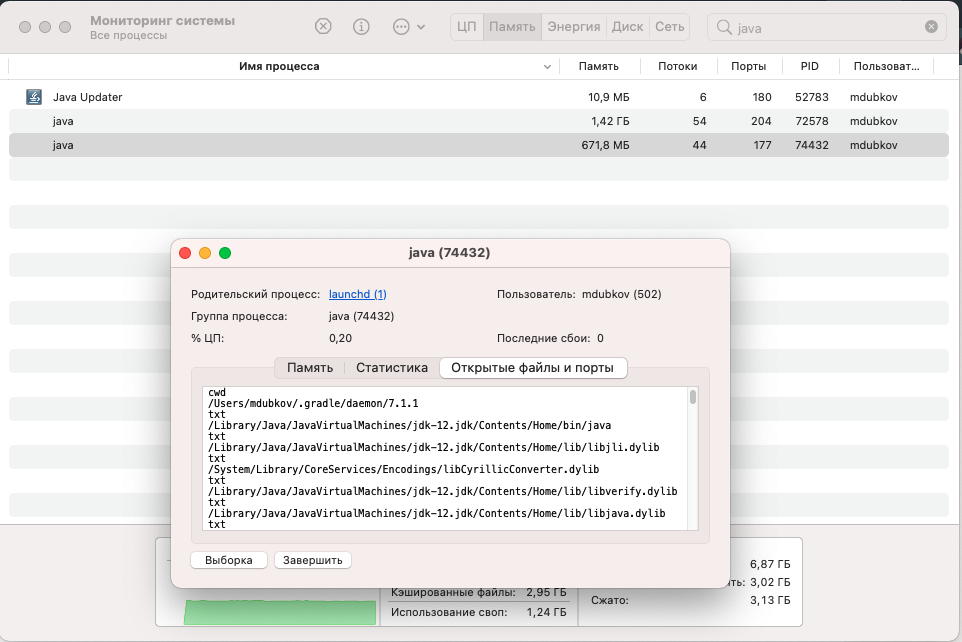
Мониторинг системыи найти все java-процессы. Если таких процессов несколько то, при компиляции из Xcode и Android Studio запускаются разные Grale Daemon'ы, каждый из которых ест немалую часть вашей ОЗУ. От такого дублирования процессов нужно избавиться.


Для начала можно проверить какие версии JDK установлены на вашем компьютере. Для этого достаточно ввести в терминал команду:
/usr/libexec/java_home -V
Вы увидите что-то вроде этого:
Matching Java Virtual Machines (3):
12 (x86_64) "Oracle Corporation" - "Java SE 12" /Library/Java/JavaVirtualMachines/jdk-12.jdk/Contents/Home
11.0.12 (x86_64) "Oracle Corporation" - "Java SE 11.0.12" /Library/Java/JavaVirtualMachines/jdk-11.0.12.jdk/Contents/Home
1.8.0_201 (x86_64) "Oracle Corporation" - "Java SE 8" /Library/Java/JavaVirtualMachines/jdk1.8.0_201.jdk/Contents/Home
/Library/Java/JavaVirtualMachines/jdk-12.jdk/Contents/Home
Чтобы Xcode мог запускать Gradle Daemon с нужного нам JDK, а не со случайного, достаточно перейти в /Library/Java/JavaVirtualMachines/ и удалить все JDK, кроме того, который вы указали в переменную JAVA_HOME.
После всех этих действий в Мониторинге системы будет висеть только один java-процесс с нужной нам версией. Это означает, что build процесс в Android Studio и Xcode используют один и тот же Gradle Daemon.
Подробнее о Gradle Daemon можете почитать тут.
Другой же способ избежать данной проблемы, это снова воспользоваться утилитой moko-doctor.
./setup_xcode_environment.sh
После чего Xcode будет видеть переменные JAVA_HOME и ANDROID_SDK_ROOT, объявленные в вашем окружении, во время сборки проекта. Благодаря этому, мы исключаем запуск Gradle Daemon на разных JVM.
Отладка используя Xcode
За счет установленного плагина xcode-kotlin. Мы можем указать breakpoint в Kotlin коде напрямую из Xcode. Для этого нужно чтобы в Xcode проект были добавлены файлы Kotlin кода через folder-reference. В нашем проекте добавлена ссылка на директорию mpp-library, в которой находятся все мультиплатформенные модули.
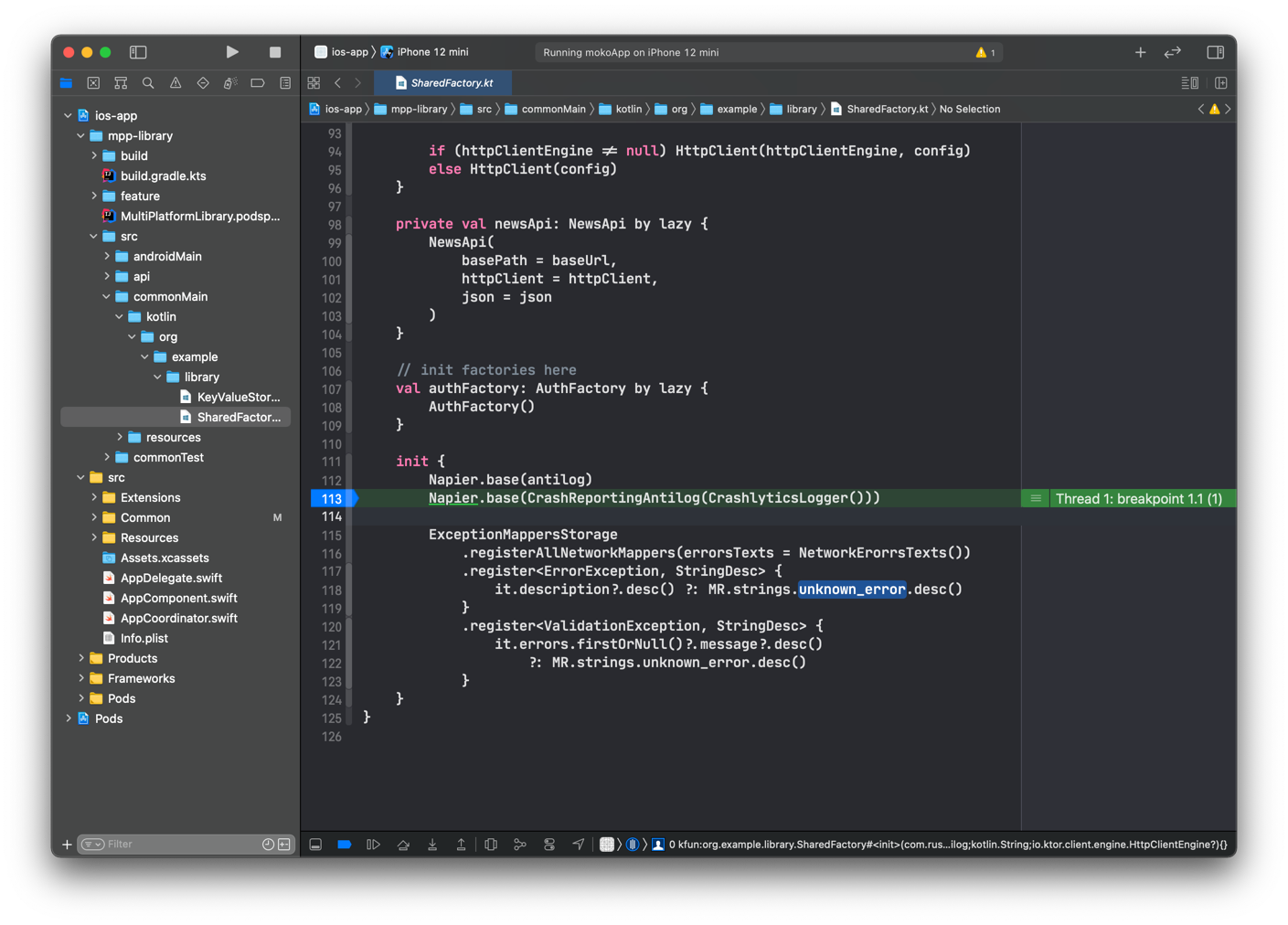
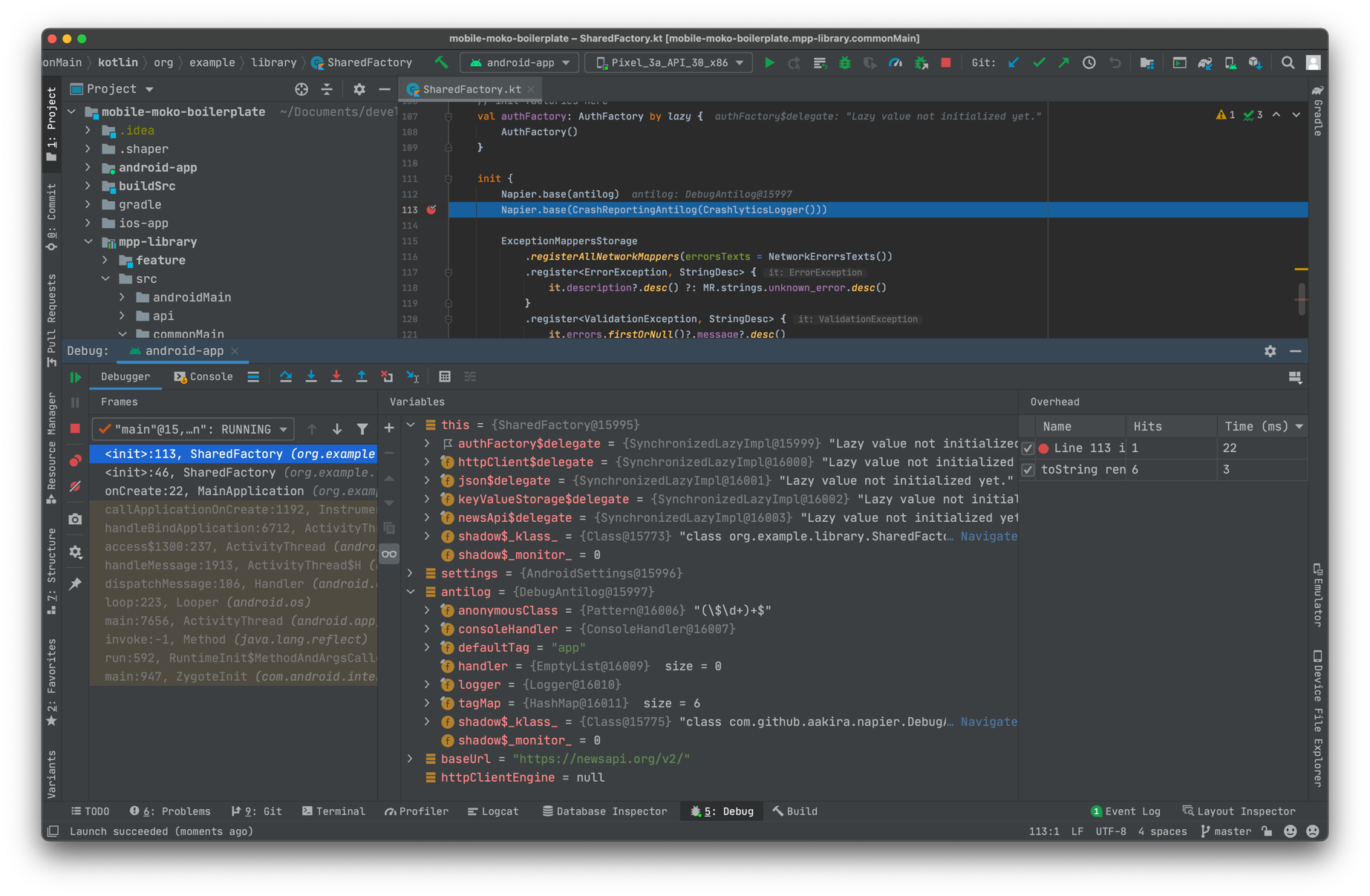
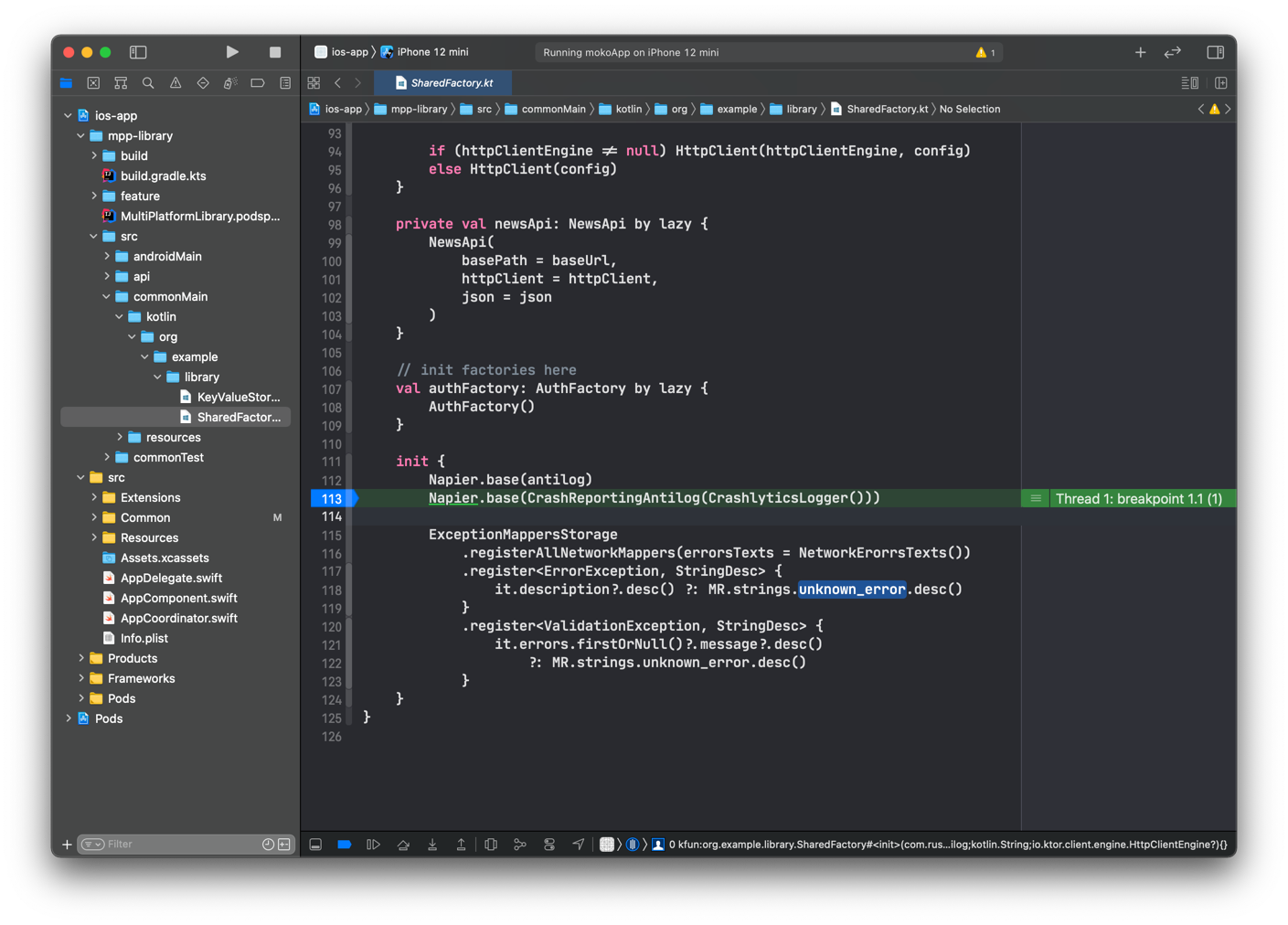
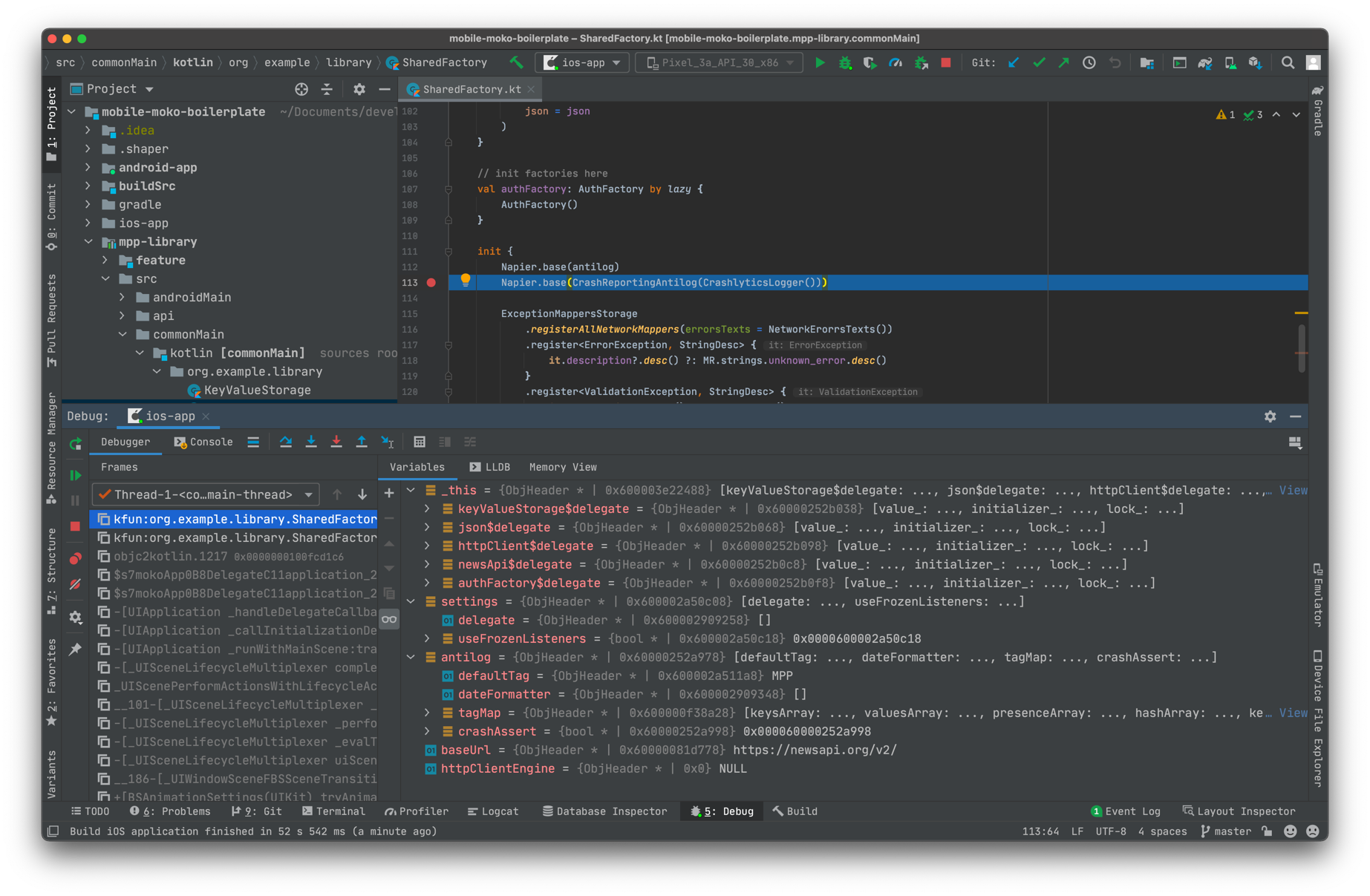
Для примера работы с брейкпоинтами открываем в Xcode файл mpp-library/src/commonMain/kotlin/org/example/library/SharedFactory.kt и ставим брейкпоинт (нажатием на номер строки) на строке в конструкторе класса с инициализацией логгера Napier.
Napier.base(CrashReportingAntilog(CrashlyticsLogger()))

Далее запускаем приложение и сразу при запуске получим остановку на этом брейкпоинте.

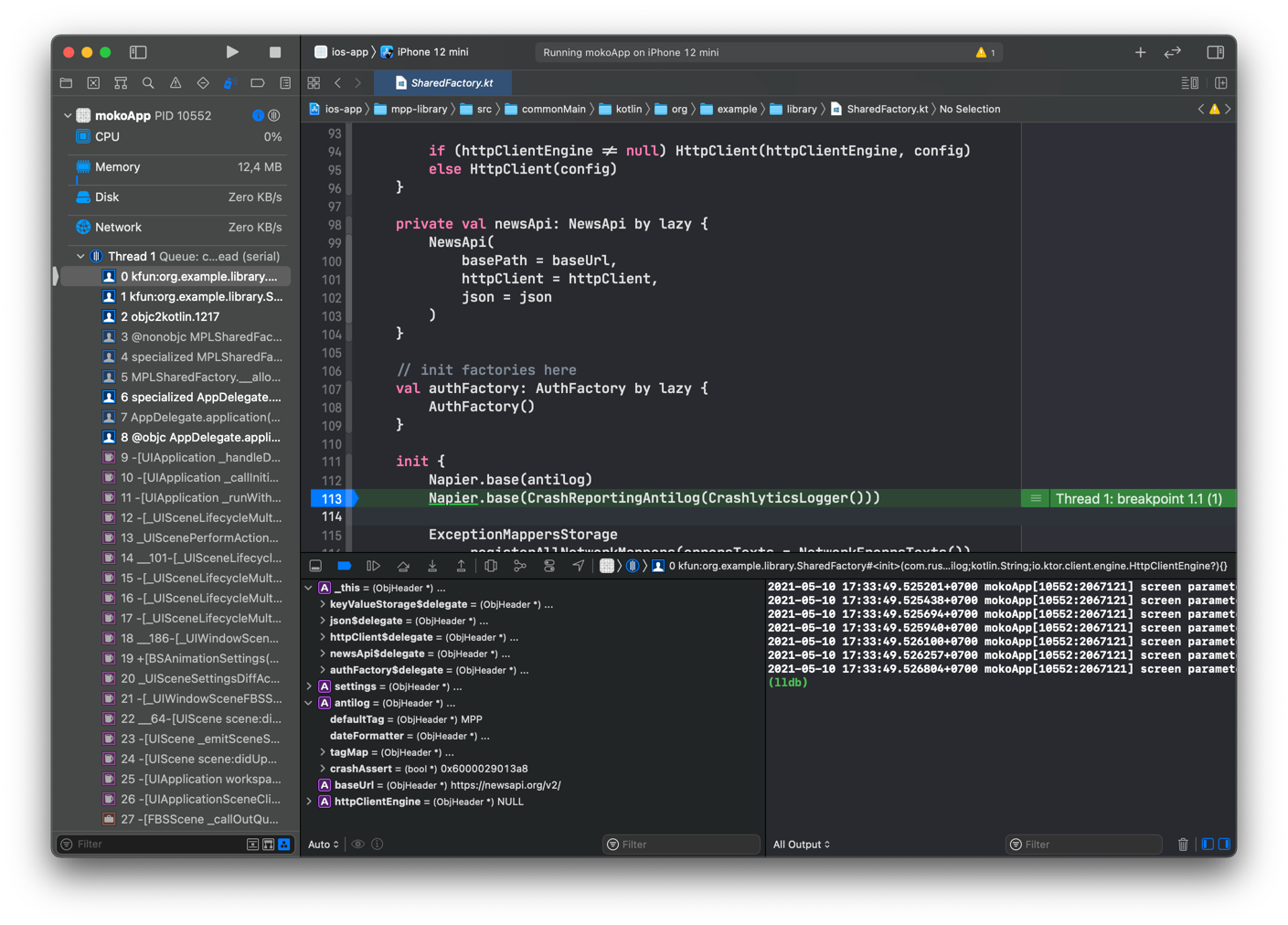
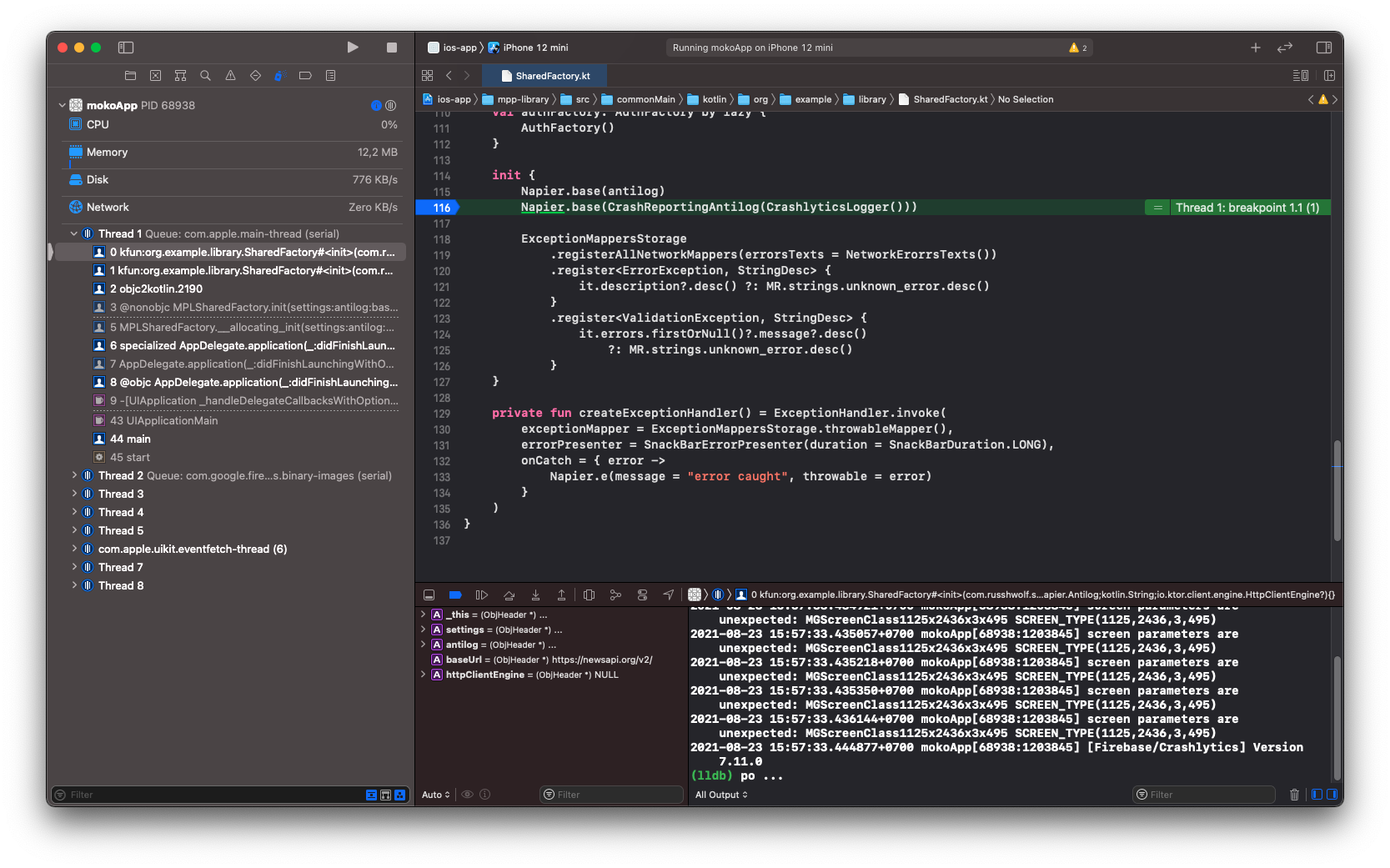
В отладчике видно стектрейс, с понятным стеком вызовов (kotlin функции начинаются с kfun:), а также видим что данные доступные в текущем фрейме частично видны для анализа:
- видно свойства текущего объекта в
_this - видно аргументы конструктора
settings,antilog,baseUrl,httpClientEngine
Отладчик все еще не стабильно работает с Kotlin кодом, поэтому операции пошагового выполнения могут приводить к неожиданным результатам, а команды lldb типа po выдавать креши, но в будущем это тоже будет улучшено.

Об Advanced Debugging with Xcode можете почитать тут.
Отладка используя Android Studio
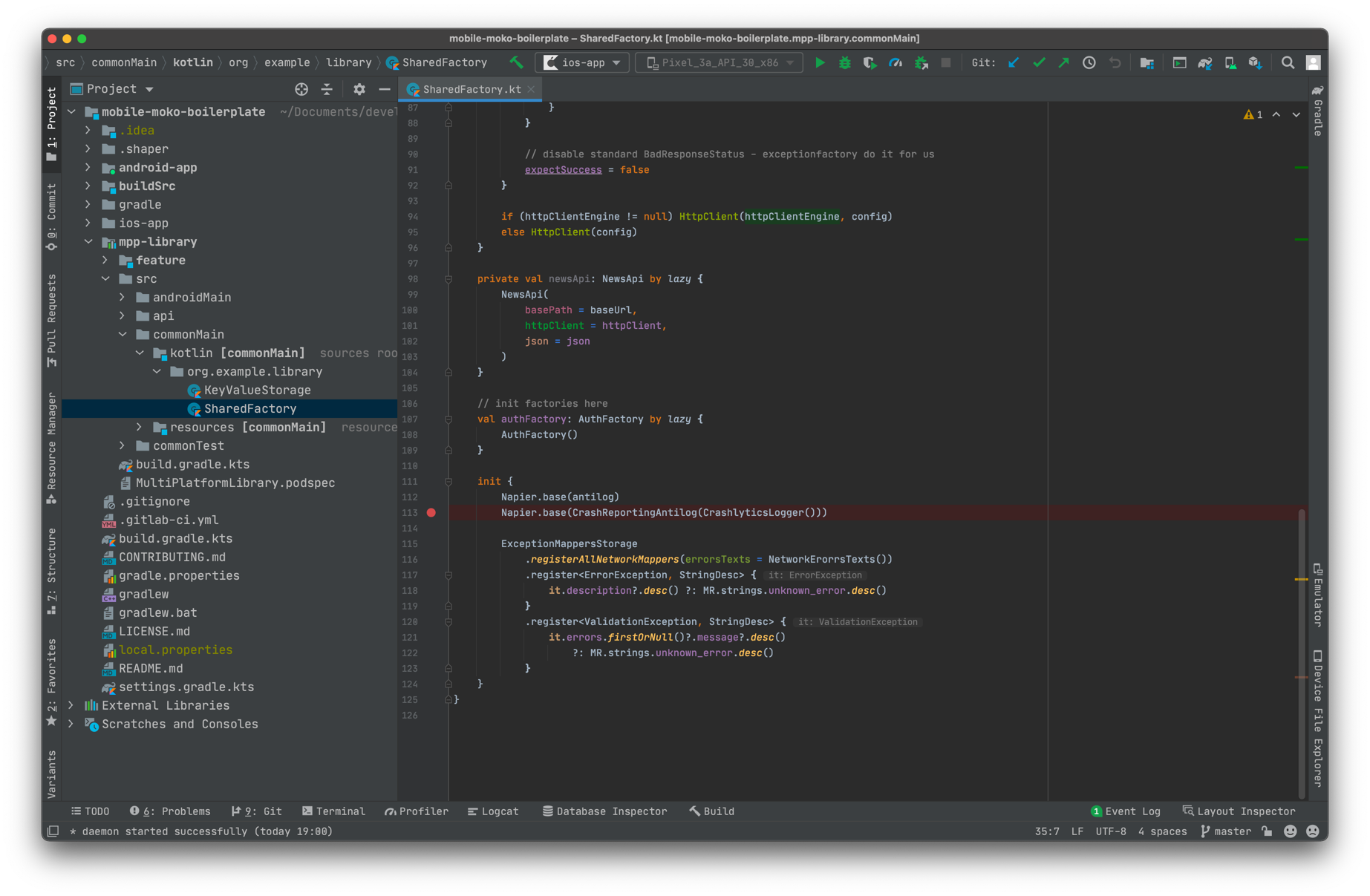
При использовании плагина Kotlin Multiplatform Mobile можно проводить отладку kotlin кода в iOS из Android Studio. Для этого устанавливаем брейкпоинт (нажатием справа от номера строки) на нужную строку:

и после этого можем запускать приложение используя кнопку Debug (жук):

После запуска отладки произойдет остановка на брейкпоинте и мы увидим стектрейс и данные с текущего фрейма - также как и в Xcode.

Отладка через Xcode vs Android Studio
При отладке через Xcode мы можем видеть данные фрейма не только Kotlin части но и Swift, можем переключаться по стектрейсу в Swift код и смотреть что было передано в Kotlin при вызове. При отладке через Android Studio весь Swift код будет недоступен, только Kotlin часть будет поддаваться анализу. Но в тоже время через Android Studio доступна вся навигация и анализ Kotlin кода, которые не доступны при отладке через Xcode. Каждый может выбрать более подходящий под его текущие нужды инструмент.
Тесты написанные в Kotlin модуле запускаются в обоих окружениях - в android и в iOS, что позволяет найти специфичные для конкретной платформы проблемы.
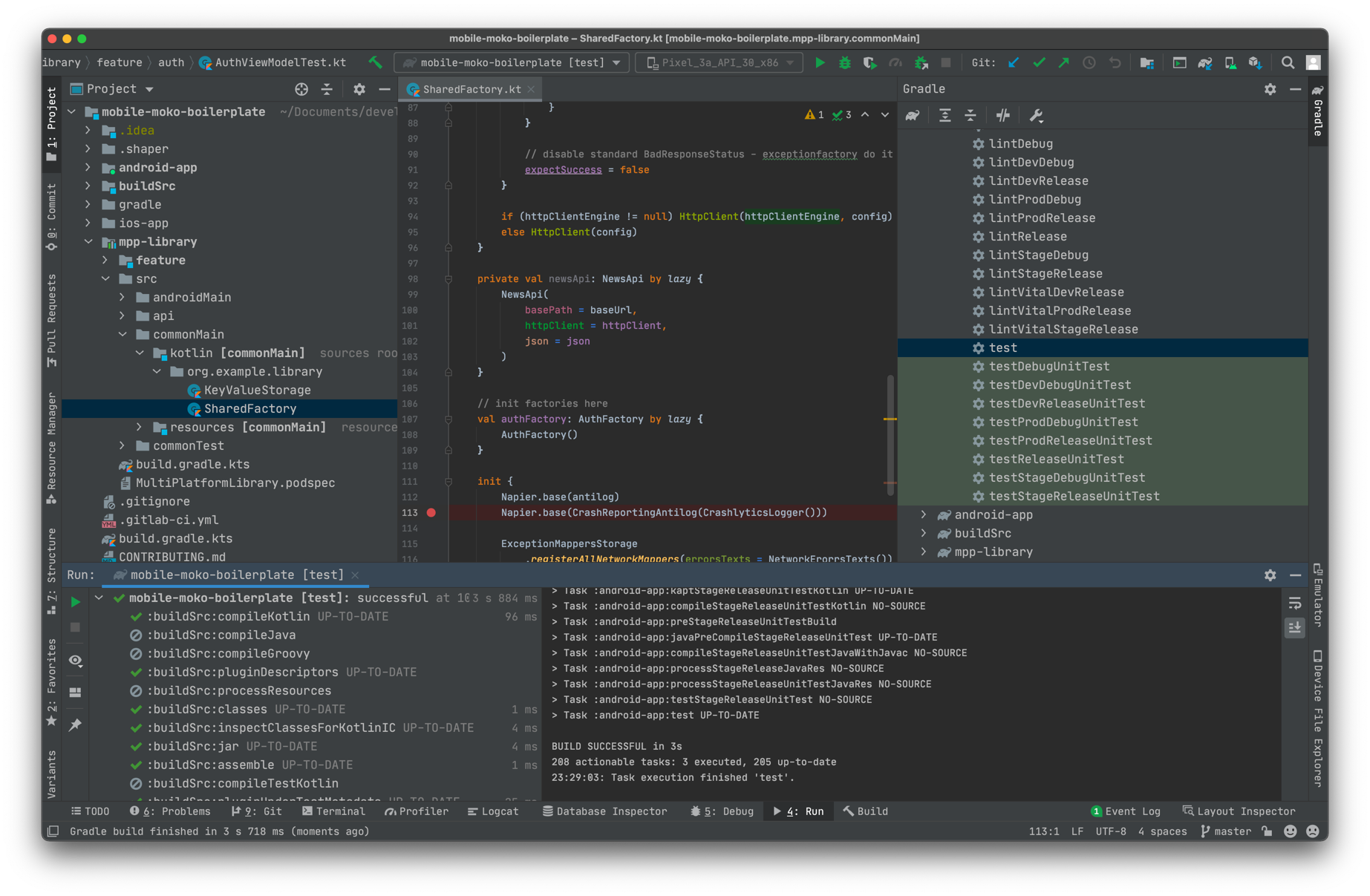
Запуск тестов выполняется через gradle задачи:
build- скомпилировать все платформы (компилируются даже те бинарники, которые не нужны для тестов) и запустить все проверки (самый долгий вариант)test- запустить все тесты (и скомпилировать бинарники необходимые для проведения тестов)iosX64Test- запустить все тесты на iOS платформеtestDebugUnitTest- запустить все тесты на Android платформе
Попробуйте запустить тесты через test:

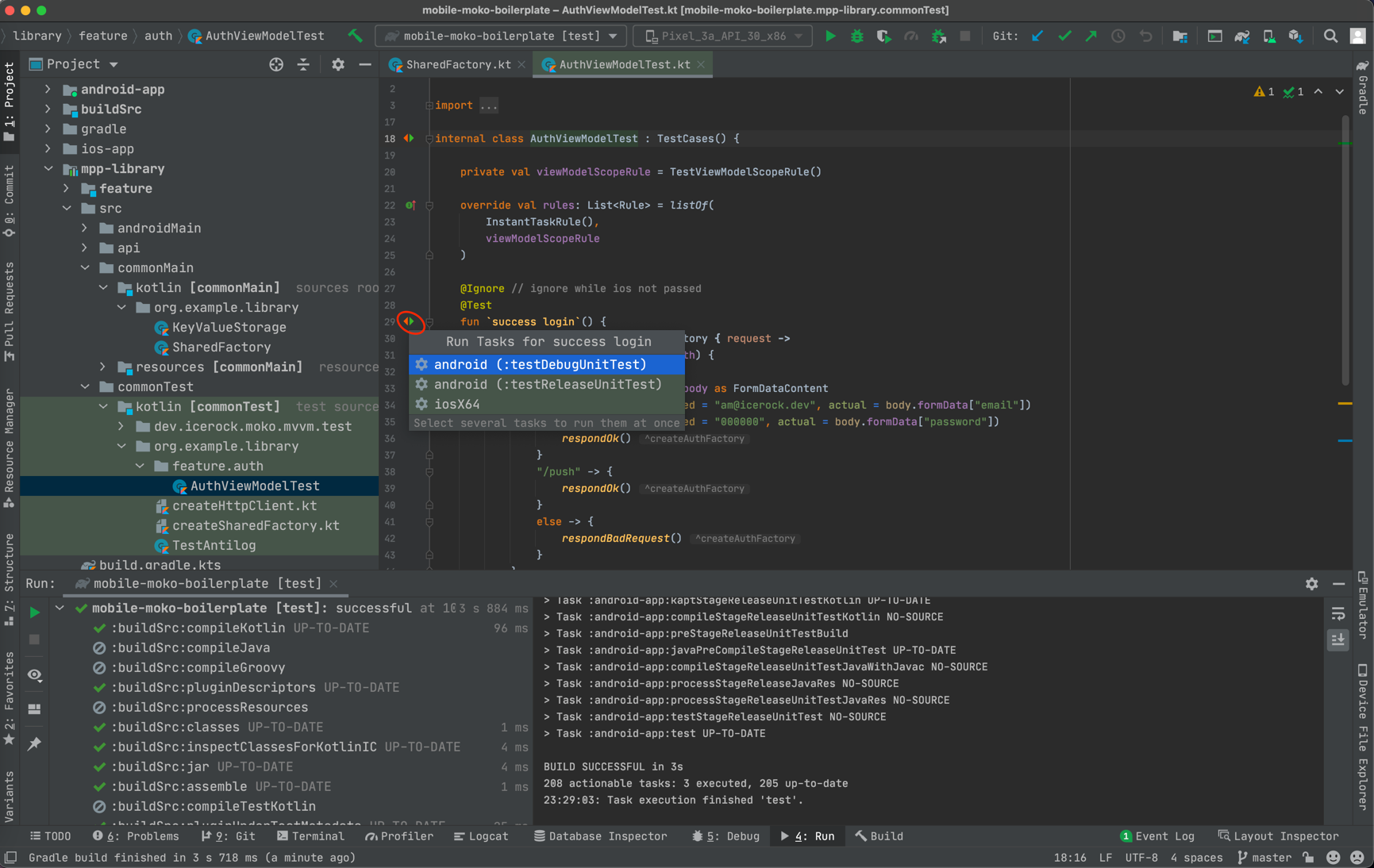
Помимо запуска через gradle задачи можно запустить тесты точечно:

Написание тестов будет разбираться подробнее в дальнейших CodeLabs.
И это успех) Мы выкачали и собрали мультиплатформенный проект с нуля. Аналогичным образом происходит работа со всеми другими MPP-проектами в компании. Поэтому когда ты попадёшь на боевой проект, то уже точно будешь знать, как его выкачать из репозитория, собрать и запустить у себя.